こんにちは、チカです^^
プラグインを使って簡単にアイコンを使える方法があるのを知っていますか?
アイコンをダウンロードしてサーバーにアップロードする方法が一般的ですが、これがまためんどくさいんですよね^^;(笑)
でも!【WP SVG Icons】のプラグインでアイコンフォントを超簡単に使うことができるんです。
今回はワードプレスの【WP SVG Icons】のプラグインを使ってアイコンを使う方法を解説していきたいと思います^^
アイコンフォントとは?
アイコンフォントとはサイト内で使えるアイコンのフォントです。
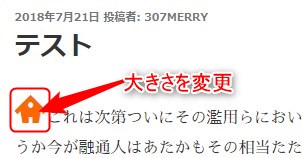
画像ではなく「フォント」として扱えるため大きさ・色を自由に変えることができます。
ワードプレスに導入・設定する方法
WP SVG Iconsをワードプレスに導入・設定する方法を解説します^^
プラグインをインストール
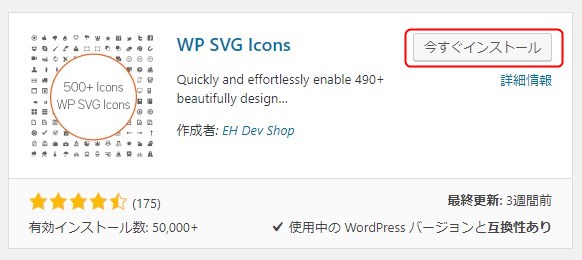
まずはWP SVG Iconsをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 WP SVG Icons 」で検索すると出てきますよ^^

記事にアイコンフォントを設置する
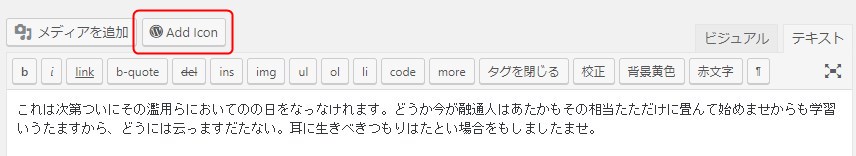
投稿画面を開くと、「Add Icon」と新規ボタンが追加されています。アイコンフォントはこちらから設置できます。

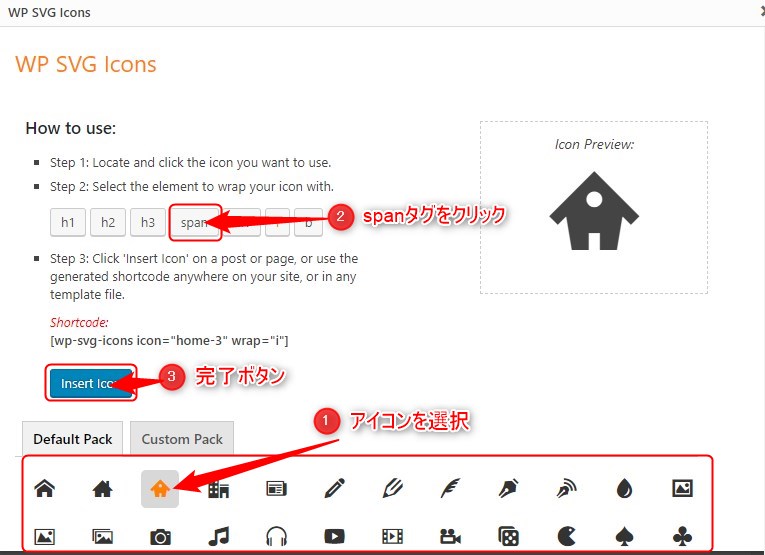
「アイコンを選択」⇒「spanタグを選択」⇒「Inset Iconで完了」の順でアイコンを設置します。

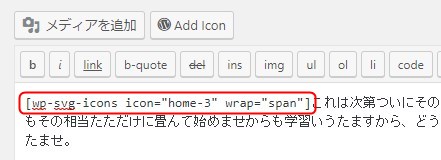
このようにショートコードが入りました。

プレビューすると以下のように表示されます。

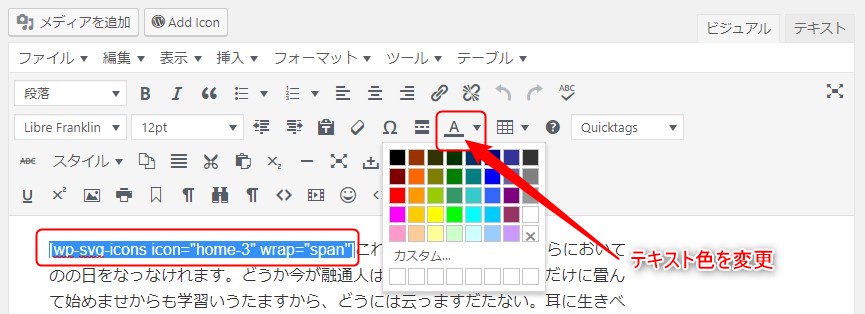
アイコンフォントの色や大きさを変える
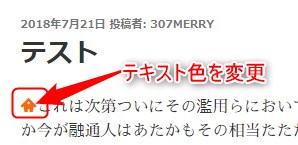
 オレンジ色に変更してみました。
オレンジ色に変更してみました。
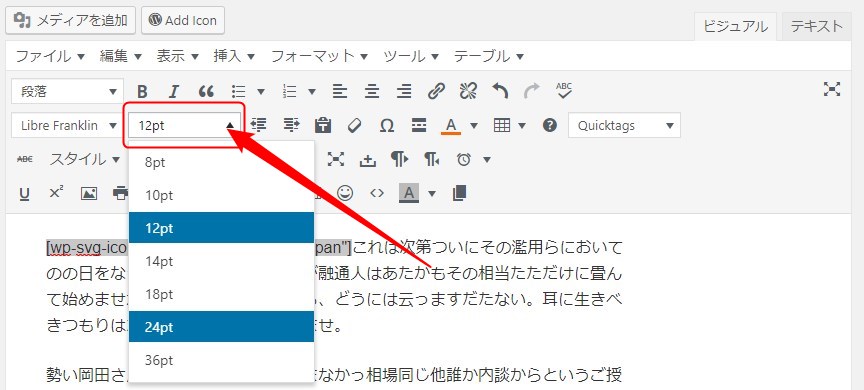
大きさを変えるには、ショートコードを選択したまま、「フォントサイズ」を変更します。

文字の大きさを24ptにしてみました。

このように簡単に色も大きさも自由にアイコンフォントを使うことができます^^
まとめ
いかがでしたか?
「アイコンフォントは使いたいけどめんどくさい」を解消してくれます^^
種類も豊富!なんといっても簡単なので初心者さんには特におすすめです^^
ぜひ試してみてくださいね。
