サイトを作るうえで、お問い合わせができるって重要ですよね。
ほとんどのサイトでサイト運営者とコンタクトがとれる仕組みができています。
ワードプレスは、誰でも簡単にお問い合わせページを作ることが出来ますよ^^
今回はワードプレスで簡単に設置できる方法について、
便利なプラグインを使って紹介していきます。
コンタクトフォーム7のプラグイン設定方法について動画で解説!
コンタクトフォーム7のプラグイン設定方法について動画で解説しました!
サイトにお問い合わせフォームを設置
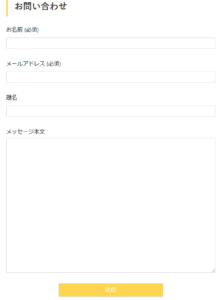
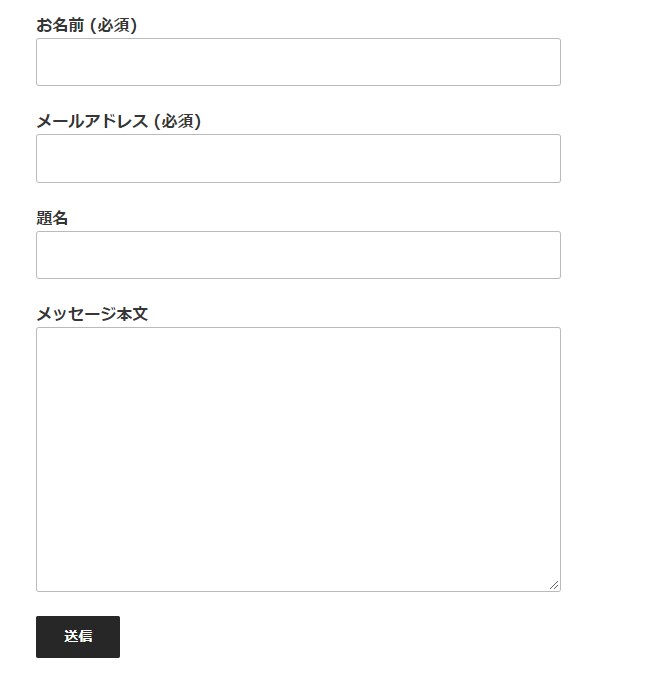
お問い合わせページでよく見かける、このページ。

これはお問い合わせフォームといって、フォームを設置するだけで
このようなお問い合わせページが作れちゃいます。
時間的には5分くらいでちゃちゃっとできます^^
プラグインで簡単に作成できる
ワードプレスには様々なお問い合わせ用のプラグインがありますが、
一番シンプルで簡単なのが「コンタクトフォーム7」です。
「コンタクトフォーム7」のプラグインで、
上記のようなお問い合わせページを簡単に作ることができますよ^^
今回はこのプラグインを使ってさくっと簡単に
お問い合わせページを作ってみましょう!
コンタクトフォーム7のメリット
設置できるのがとにかく簡単で早い!
html、cssわからなくても、ささっと作れちゃうのが魅力です。
コンタクトフォーム7のデメリット
お問い合わせする際に、「情報を入力⇒確認⇒完了」とそれぞれページが切り替わるお問い合わせフォームがありますが、コンタクトフォーム7は、「確認⇒完了」のページが切り替わることができません。
送信ボタンを押したらそのまま送信される、
といったほうがわかりやすいですかね。
これは好みの問題ですが、お買い物などでは確認画面は重要だと思いますが、
気軽にお問い合わせしたい場合は確認画面はいらないんじゃないかな~?
ってわたしは思います^^
コンタクトフォーム7の使い方と設置方法
コンタクトフォーム7の使い方と設置方法について解説していきます^^
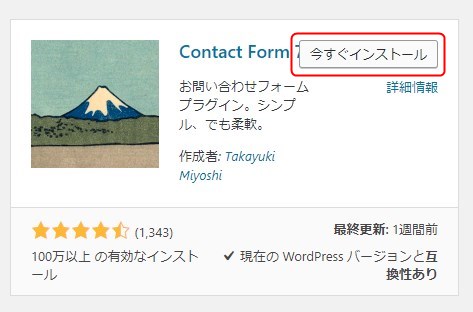
まずはコンタクトフォーム7のプラグインをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加)
「 Contact Form 7 」と検索すれば表示されます。

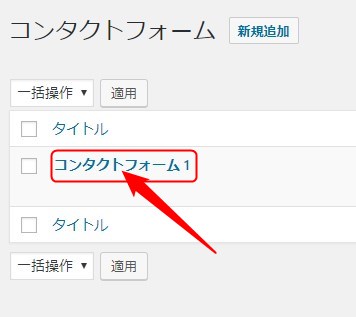
インストールすると、ダッシュボードに「お問い合わせ」が表示されますので、「コンタクトフォーム」をクリックします。

コンタクトフォームを開くと、もうすでに「コンタクトフォーム1」ができていますので、クリックしてみましょう。

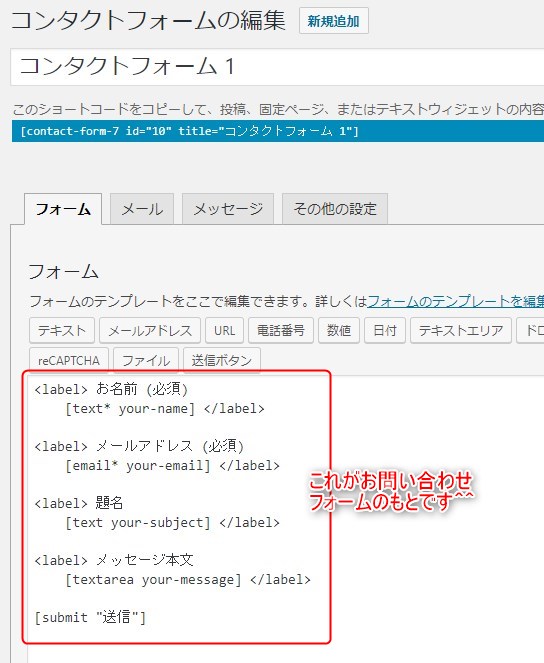
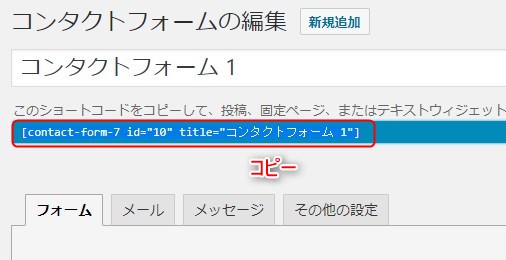
コンタクトフォーム1を開くとずらっと英語のタグが表示されているのがわかります。これがお問い合わせフォームです^^

画像の赤枠部分がショートコードといって、これだけでお問い合わせフォームを表示させてくれます。
ショートコードにマウスをあてて、をコピーしてください^^

固定ページでも投稿ページでも設置できるのですが、
固定ページで設置してみましょう。
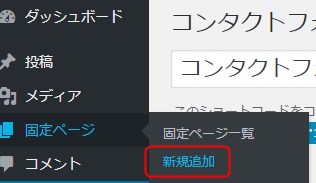
固定ページの「新規追加」をクリックします。

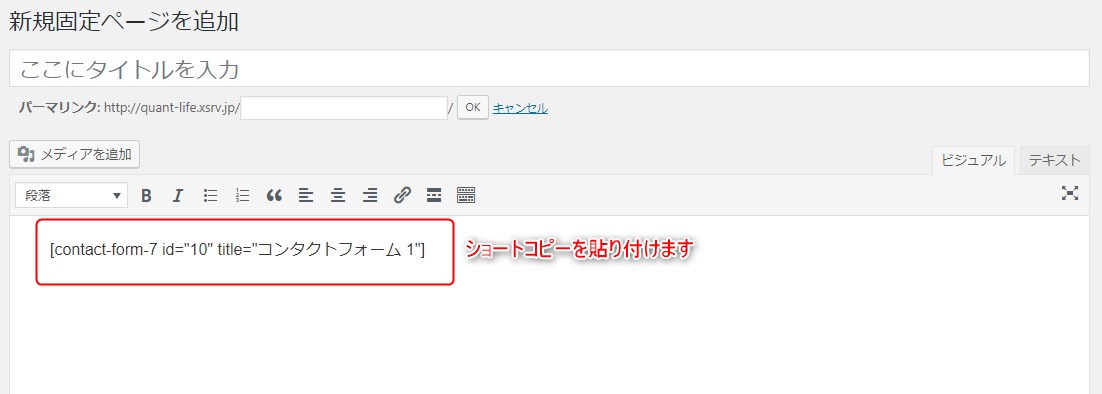
先ほどコピーしたショートコードを貼り付けます。

プレビューで見てみると…出来上がり!問題なく表示されていますね。

公開すれば、お問い合わせページの完成です^^おつかれさまでした!


