こんにちは、チカです^^
ワードプレスの多機能なプラグインとして、Jetpackが知られています。
今回は便利なJetpackを使ってSNSを連携する方法について解説していきたいと思います。
JetPackとは
「WordPress.com」向けに提供されていた機能で、
利用するには「WordPress.com」のアカウントが必要です。
多機能でJetPackさえあれば他のプラグインが必要ないくらいコンテンツが充実しています。
そのため動作が重くなりやすいので使っていないコンテンツは切っておきましょう。
JetPackでできること
Jetpackは多機能なプラグインなので、多くのコンテンツが用意されています。
- 統計情報の収集
- サイトの保護
- 画像の表示スピードアップ
- 共有(SNS)
- コンタクトフォーム
- タイルギャラリー
- 関連投稿
上記以外にも様々なコンテンツがあります。
JetPackの設定方法
Jetpackの設定方法です。
エックスサーバーを利用またはSNSの連携ができない方はコチラ。
プラグインをインストール
まずはJetpackをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 Jetpack 」で検索すると出てきますよ^^

設定方法
Jetpackを設定をクリックします。

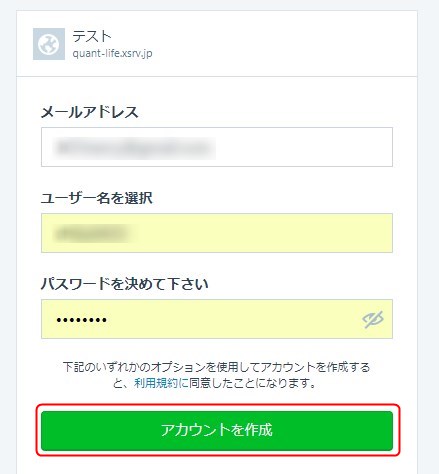
WordPress.comのアカウントを持っていない場合は新しく作成します。(アカウントを持っている場合はそのままログイン)

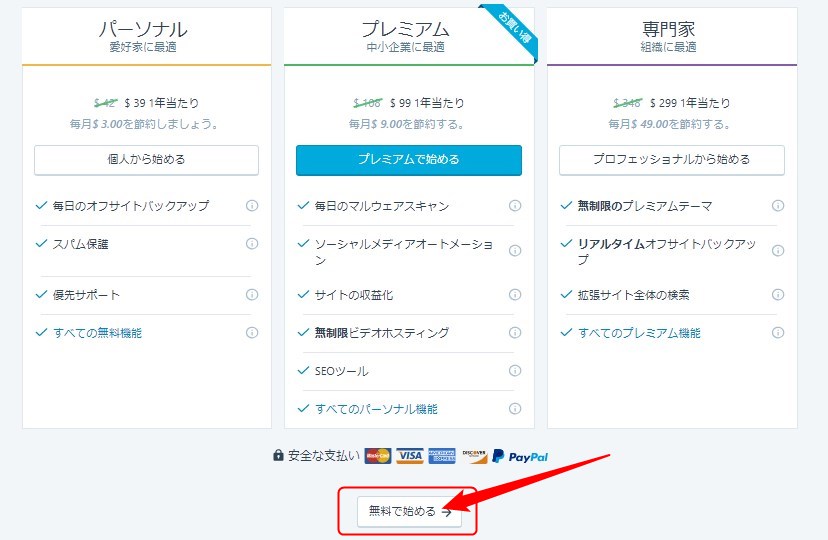
少しスクロールしたところに「無料で始める」項目が表示されます。

サイトの準備ができました!と表示されます。

SNSを連携
SNSを連携していきます。
Jetpackより、「設定」をクリックします。

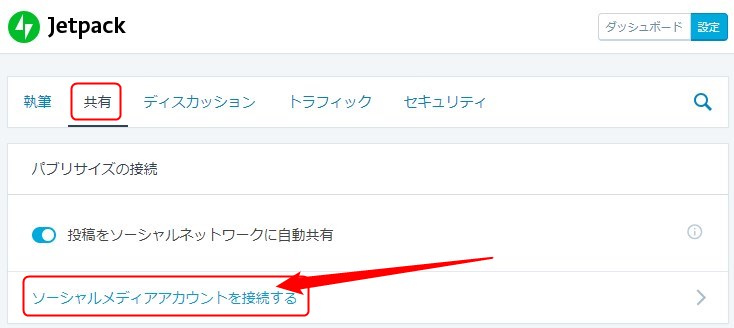
「共有」のタブを開き、「ソーシャルメディアアカウントを接続する」をクリックします。

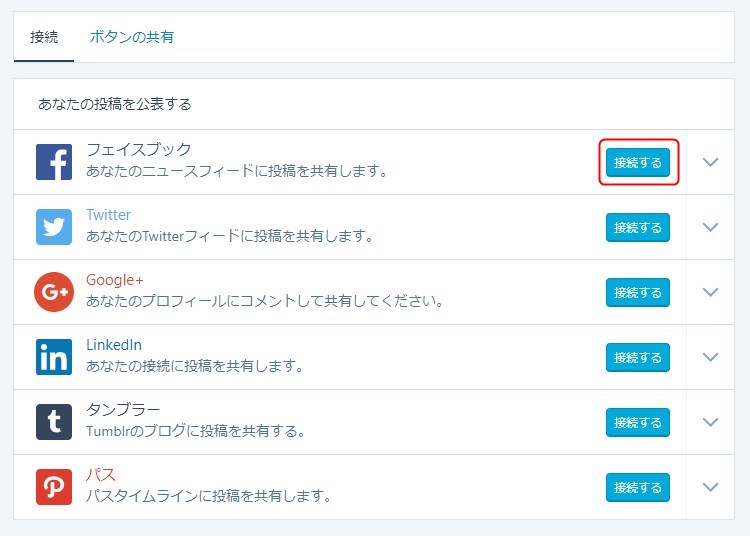
各SNSを連携したいものを選択します。(SNS先で認証すれば完了)

SNSの連携ができない場合
JetPackでSNSの連携が出来ないことがあります。
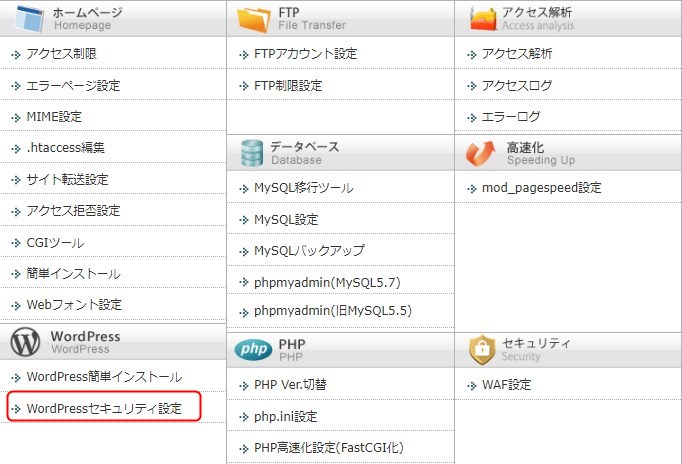
エックスサーバーを利用している場合は以下の手順を行ってください。

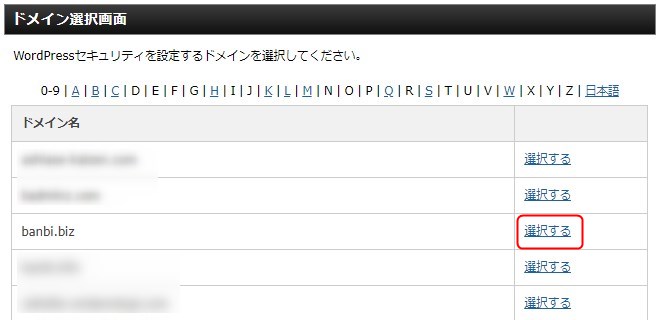
ドメインを選択します。

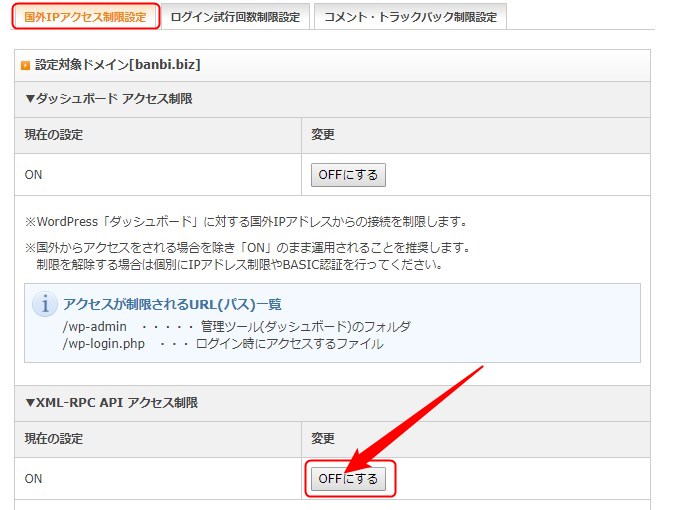
国外IPアクセス制限設定を「OFFにする」をクリックします。

これで完了です^^
注意点
Jetpackの連携が完了したら、セキュリティをONにするのを忘れないでください^^
まとめ
いかがでしたか?
プラグインを上手に活用して、手間のかかる作業をなくすようにしましょう^^
Jetpackは多機能でいろいろなコンテンツがついていますが、
使っていないものは有効化を切っておきましょう。

