こんにちは!
ワードプレスのおススメプラグインとして知り、AddQuicktagを導入してから
すっかり手放せなくなりました(笑)
記事を書く際に毎回活用させてもらっています。
記事作成の効率化、時間短縮につながるAddQuicktagについて
紹介させていただきます^^
AddQuicktagとは

AddQuicktagでは、コードや文字、文章やタグなどをボタン一つで
入力できる超便利なプラグインです。
めんどくさかった、htmlのタグ、css、文章、などなど記事作成時によく使うものをささっと入力できるので、作業効率化になります^^
専門知識がない方でもデザインなどの幅が広がること間違いなし!
ぜひ導入してほしいプラグインです。
AddQuicktagでできること
- コードやタグを登録できる
- 文章や文字を登録できる
- アドセンスや広告リンクを登録できる
タグやhtmlをいちいち打ち込んで記事を作成するのは大変ですよね。
AddQuicktagのプラグインは、そんな面倒な作業を短縮できるので効率化もでき、タグ打ちのミスも減ります。
時間短縮できるぶん、記事を作ったり、記事のクオリティをあげたりできるので収益アップにもつながりますよね!
AddQuicktagの設定方法
AddQuicktagの設定方法をインストールの仕方から解説していきます^^
プラグインをインストール
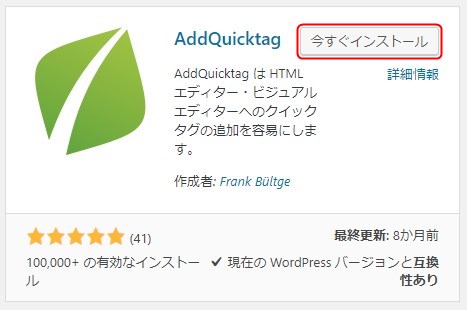
まずはAddQuicktagをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 AddQuicktag 」で検索すると出てきますよ^^

設定方法
有効化したら、ダッシュボード⇒設定⇒AddQuicktagより、管理画面にいくことができます。
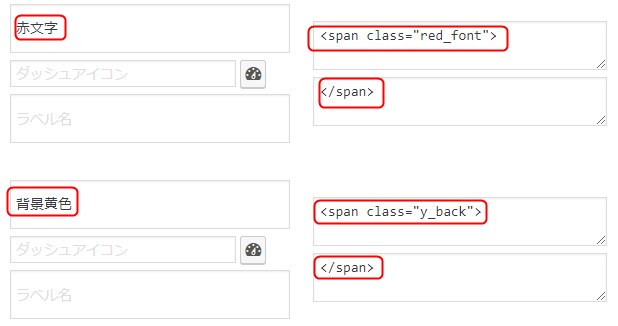
こちらの管理画面から、任意の名前・開始タグ・終了タグを登録していきます。(解説は下記にて)

AddQuicktagの使い方
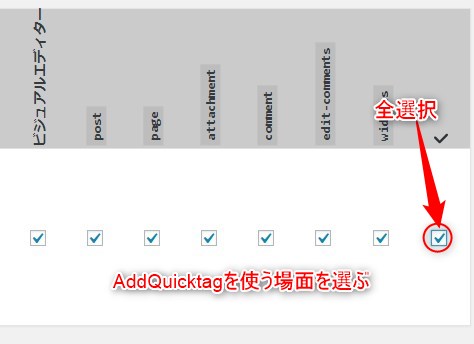
AddQuicktagのタグを使う場面を選べます。(投稿ページや固定ページ、ウィジェットなど)右側のチェックボックスで全選択ができます。
AddQuicktagを登録したのに、反映されてない!
って場合はここをチェックしてみてくださいね^^

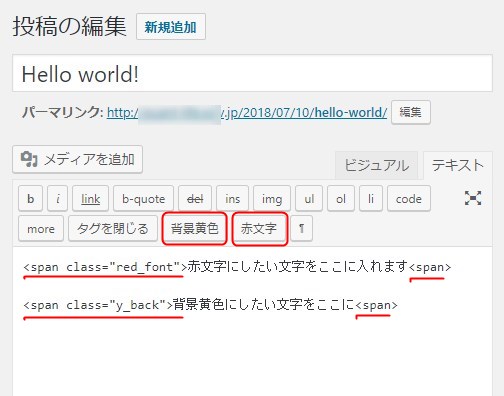
「任意のボタン名」「開始タグ」「終了タグ」試しに登録してみました。

すると、投稿画面のエディタではこのように反映されます。

以下は「赤文字」と「黄色背景」のCSSです。
これをスタイルシートに追記すると使えるようになります^^
わたしが実際に使用しているものと同じになります。
【例】赤文字です^^ 背景黄色です^^
/*赤字文字*/
span.red_font {
color: #FE6C63;
}
/*黄色背景*/
.y_back {
background: #ffff99;
}
まとめ
いかがでしたか?
登録作業は少し面倒かもしれませんが、登録しておけはばこの先効率化できることは間違いなしです。
はじめは少し時間をかけて作ったとしてもこのさき必ず役に立つと思います!
ぜひ活用してみてくださいね!