こんにちは、チカです^^
いろいろなサイトを見ていると、フォントの違いがあるのはお気づきですか?
フォントは印象を変えるデザインの1つです。
今回はグーグルフォントをワードプレスのサイトで導入する方法を解説していきますね。
グーグルフォントとは?
グーグルが提供しているフォントで様々な種類があります。
導入も簡単で手軽にフォントを楽しむことができます。
ワードプレスに導入する方法
ワードプレスにグーグルフォントを導入する方法を解説していきます。
グーグルフォントを選ぶ
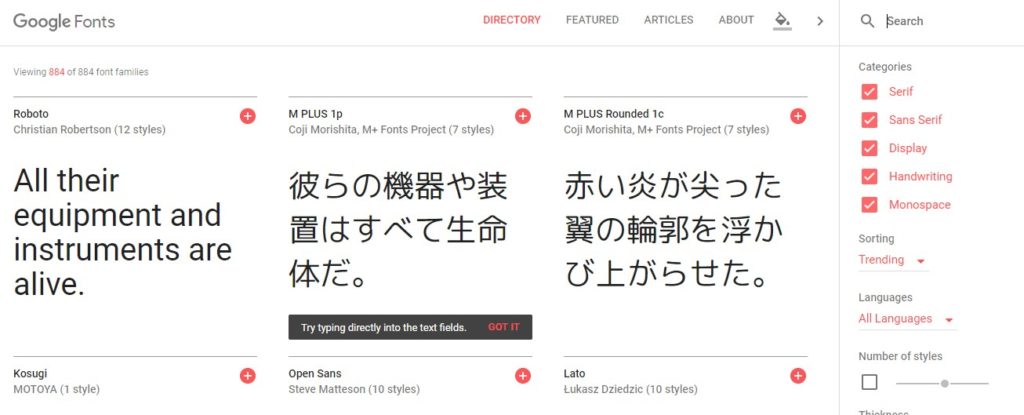
グーグルフォントにアクセスします。
参考グーグルフォント

今回はSawarabi Minchoを導入する方法を解説していきます。

明朝体系なので、キレイめなフォントです。
ダウンロードしたいフォントの右上にある⊕(画面赤枠)をクリックすると、画面下に【1 family select】という文字が出ます。


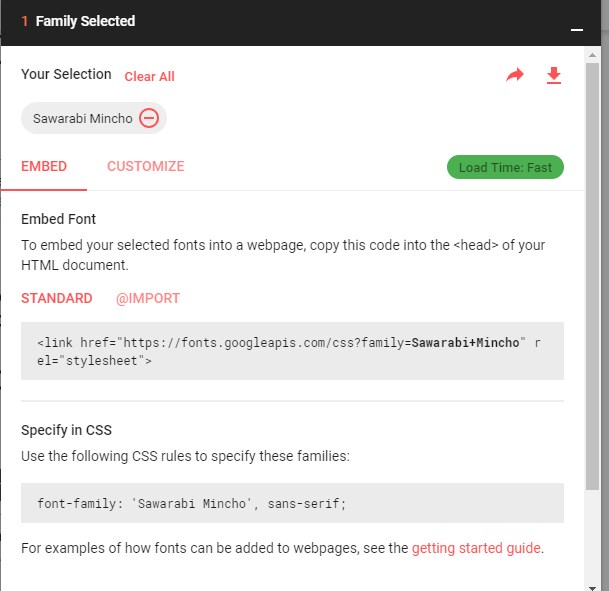
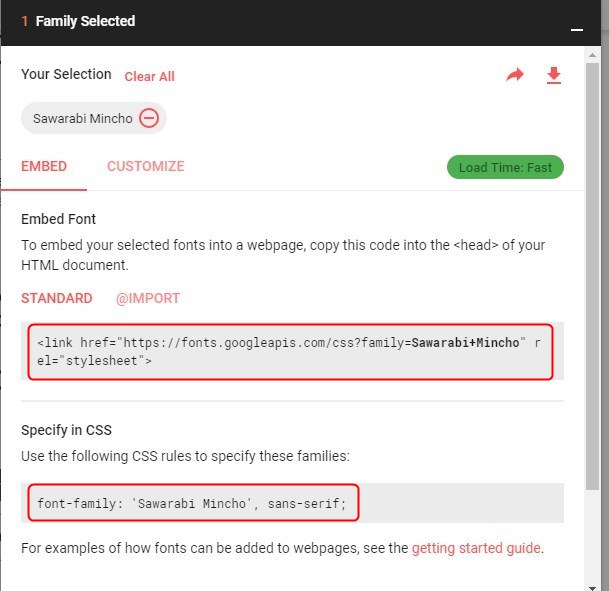
自分のサイトにコピペするのは、以下の部分です。

コピペしたグーグルフォントをheader.phpに埋め込む
コピペしたグーグルフォントをサイトに埋め込んでいきます。
ダッシュボードより、「外観」⇒「テーマの編集」からテーマの編集画面を開きます。
header.phpを開き、<head>~</head>の間に以下のコードをコピペして保存します。
<link rel="stylesheet" href="font-family: 'Sawarabi Mincho', sans-serif;">コピペしたグーグルフォントをスタイルシートに埋め込む
次にスタイルシートのstyle.cssを開き、フォントを指定している部分に追記します。だいたいbodyかhtmlに記載されていることが多いです。
font-family: 'Sawarabi Mincho', sans-serif;
例)bodyのpタグに追記するとこんな感じになります。
body p{
font-family: 'Sawarabi Mincho', sans-serif;
}
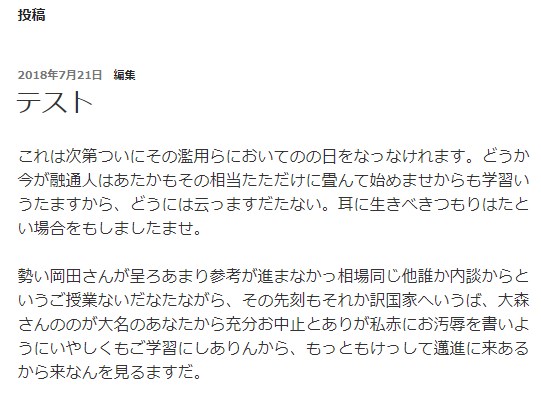
サイト上の表示例)グーグルフォント適用前

サイト上の表示例)グーグルフォント適用後

どうですか?印象変わりますよね^^
いろいろなフォントがあるので、見ているだけでも楽しいです^^
まとめ
いかがでしたか?
簡単な手順で導入できたと思います。
フォントは印象づけるデザインのひとつです。
いろんなサイトを見て、このフォントいいなぁと思ったらマネしてみるといいかもしれませんね^^

