こんにちは!在宅ママブロガーのチカです^^
デザインやカスタマイズが自由にできるテーマを利用して様々なサイトに利用されている、ワードプレス。
みなさんは「子テーマ」使っていますか?
ワードプレスでカスタマイズやデザインをするなら、子テーマを利用することをおススメします。
その理由と作り方、設定方法を解説していきますね^^
ワードプレスの子テーマとは?
ワードプレスのテーマは自作することも可能ですが、
一から作るには知識や経験、そして時間がかかります。
数ある豊富なテーマから選ぶ、というのが主流ですよね^^(これを親テーマといいます)
わたしもアフィンガー5を利用しています。
(ちなみにアフィンガー5は子テーマをダウンロードできます)
つまり以下の手順を踏まなくても子テーマを有効化するだけでOKです。
ワードプレスの子テーマでは、親テーマの機能やスタイルを継承した上で、
デザインの編集や機能を追加することができます。
子テーマはあったほうがいい?必要な理由
ワードプレスのテーマは新しく機能の追加やアップデートが行われる場合があります。
「テーマの更新」ですね!
子テーマを作らず、テーマの更新をしてしまうと…
既存のテーマにデザインや機能などを直接カスタマイズしていた場合、アップデートした際に全て上書きされてしまい、これまでカスタマイズしたものがなくなってしまうのです。
今までの苦労はなんだったの…となってしまうのです^^;
子テーマを設定しておけば、親テーマがアップデートされてもそんな心配はなくなります。
子テーマの作り方と設定方法
では子テーマの作り方と設定方法について解説していきます。
子テーマのフォルダーを作成
FTPソフトを使って追加していきましょう^^
参考FFFPTの設定方法と使い方

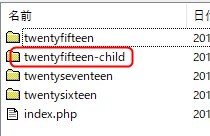
親テーマと同じ階層に新しく子テーマとしてフォルダを作成します。
名前は「親テーマ-child」などがわかりやすいです^^
style.cssファイルを作成
子テーマのフォルダー内に「style.css」を作成します。
メモ帳もしくはテラパッドなどのエディターから作成しましょう。
内容は以下を入力します。
[php title="style.cssコード"]
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
[/php]
上記は子テーマの情報として入力する必要があります。
その中でもきちんと入力されていないとダメなのが、コチラ。
- Theme Name:(子テーマの名前)Twenty Fifteen Child
- Template:(親テーマのフォルダ名)twentyfifteen
子テーマがうまく起動しない!といった場合はまずこちらの名前にスペルミスがないかどうか確認してくださいね^^
functions.phpファイルを作成
次に子テーマ内にfunctions.phpにphpファイルを作成します。
内容は以下を入力しましょう。
[php title="functions.phpソースコード"]
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
[/php]
準備完了!子テーマのフォルダ内を確認
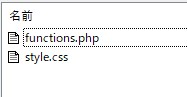
さて、子テーマの準備が整いました!
子テーマのフォルダ内はこのようになっています^^

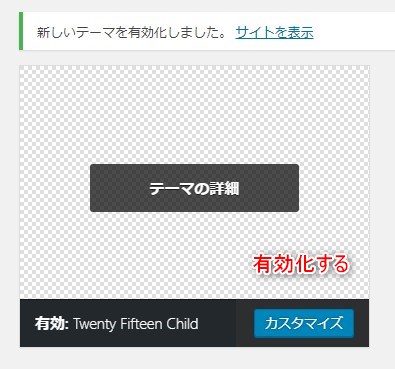
子テーマを有効化する
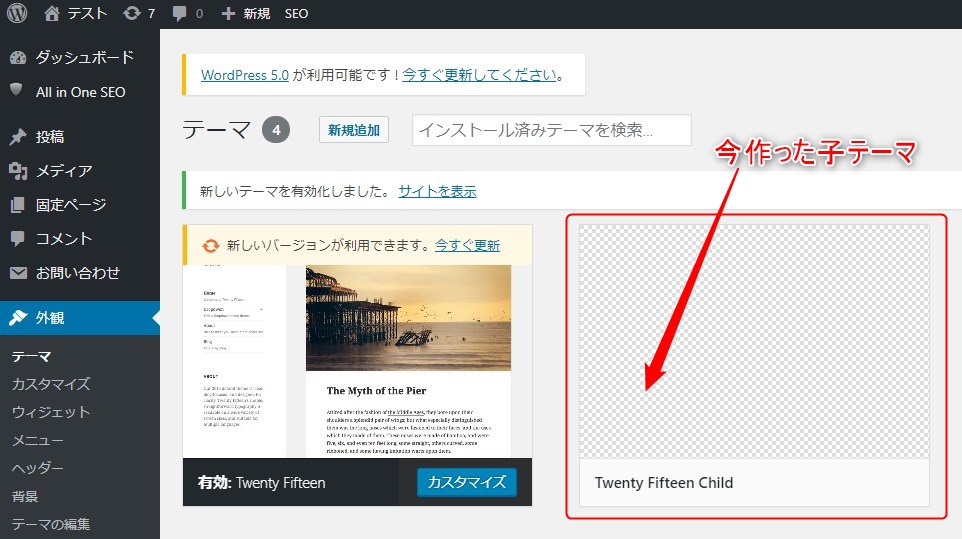
ではダッシュボードより子テーマを有効化させていきましょう!
無事に子テーマができていれば、子テーマとして認識されています。

子テーマを有効化させます。

はい!出来上がりです^^!
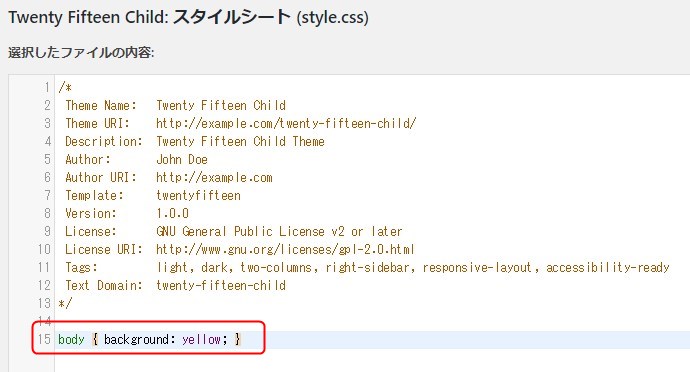
子テーマのstyle.cssがきちんと反映されているか確認
しかし、子テーマとしてカスタマイズできるかわからないので、試しに子テーマのcssファイルをいじってみましょう。
子テーマ内のstyle.cssに、以下を入れて更新します。

↓ソースコードのコピペはこちら!↓
[php title="style.cssソースコード"]
body { background: yellow; }
[/php]
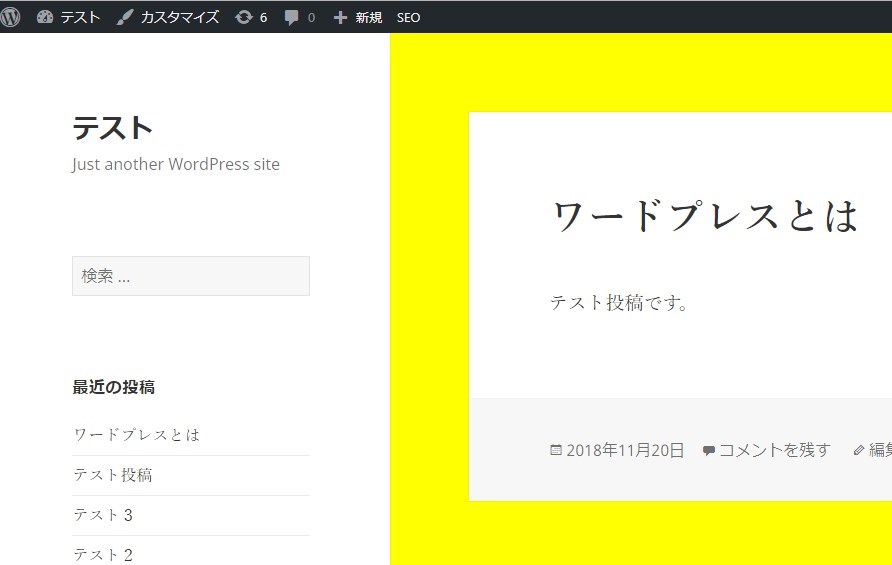
そしてサイトを見てみると…

き、黄色い!!(背景をyellowにしているので黄色くなります)
こんな感じで背景が黄色くなっているので、子テーマはきちんと動作している!!!
ということがわかりました^^
※反映されているのにデザインが変わらない場合は、
キャッシュの問題かもしれませんのでキャッシュをクリアしてみてください。(Ctrl+F5)
確認出来たらこのコードを削除してくださいね^^
ワードプレスの子テーマを有効活用しよう
いかがでしたか?
ワードプレスの子テーマを活用することでカスタマイズの幅が広がります!
やり方はとってもシンプルなので、ぜひ取り組んでみてくださいね^^
やり方がわからなかったらチカに相談してみてください。
それではまた!