こんにちは、チカです^^
ワードプレスログイン時のロゴが変更してあるサイトを見たことがありますか?
定番の「Wのロゴ」ではなく、会社のロゴやオシャレなものに変更してあるだけで
洗練されたデザインを感じることが出来ます^^
閲覧制限がかかった会員サイトなどでも、ログイン時にロゴマークがパッと見えると
それだけでワクワクした気分になれます。
今回はプラグインを使って簡単にロゴを変更する方法を解説していきたいと思います^^
ワードプレスのログイン画面は定番のロゴ
ワードプレスにログインする際に見かける、この画面。
「W」マークは定番ですよね~^^!!
いつも見る見慣れたこのロゴやログイン画面。
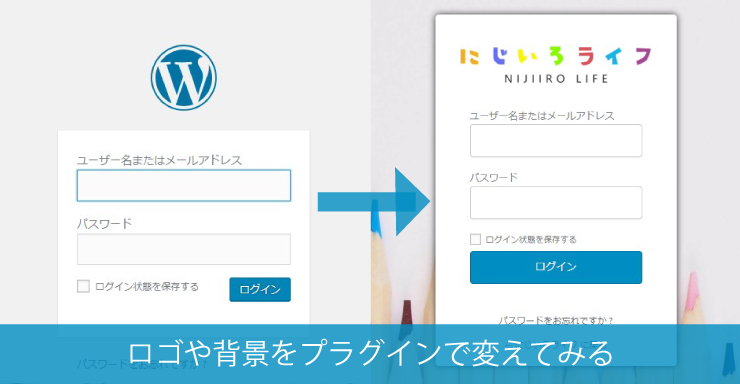
今回はこれを…

こんな風に素敵に変えていきますよ~^^!

ロゴやログイン画面を変更できるプラグイン
ワードプレスのログイン時に表示されるこのロゴやログイン画面ですが、
変更するにはいくつか方法があります。
テーマ編集(functions.php)やcssをいじる、プラグインで変更する、といったやり方がありますが
簡単に設定できるプラグインを使った方法を解説していきますね^^
これなら専門知識がなくても簡単に変更することが出来ます!
今回は、Custom Login Page Customizerというプラグインを使っていきます^^
Custom Login Page Customizerの使い方

Custom Login Page Customizerは、ロゴの変更だけではなく、ログイン画面全体の背景についても
設定することができます。(背景色や背景画像)
その他フォームの部分やボタンも細かくカスタマイズをすることができますので、
いろいろいじってみると楽しいです^^
デザインが洗練されていると、ワクワクしますよね!^^
プラグインをインストールする
まずはCustom Login Page Customizerをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 Custom Login Page Customizer 」で検索すると出てきますよ^^

ワードプレスのダッシュボードより⇒「LoginPress」の中の「Customizer」を選択します。

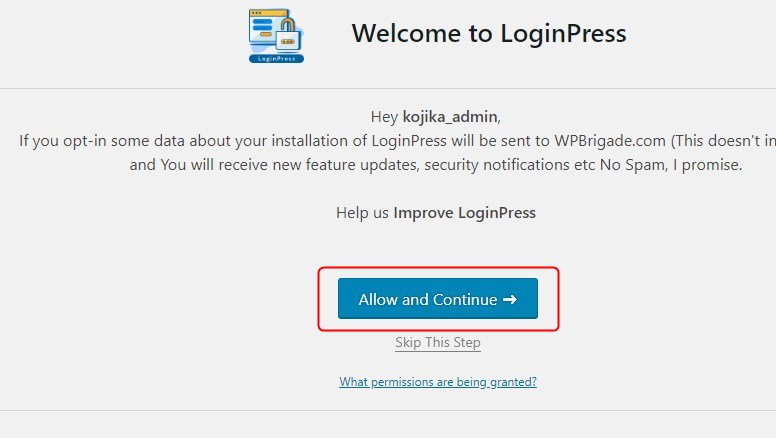
この画面が表示された場合は、赤枠をクリックして進みましょう。
Custom Login Page Customizerでカスタマイズ
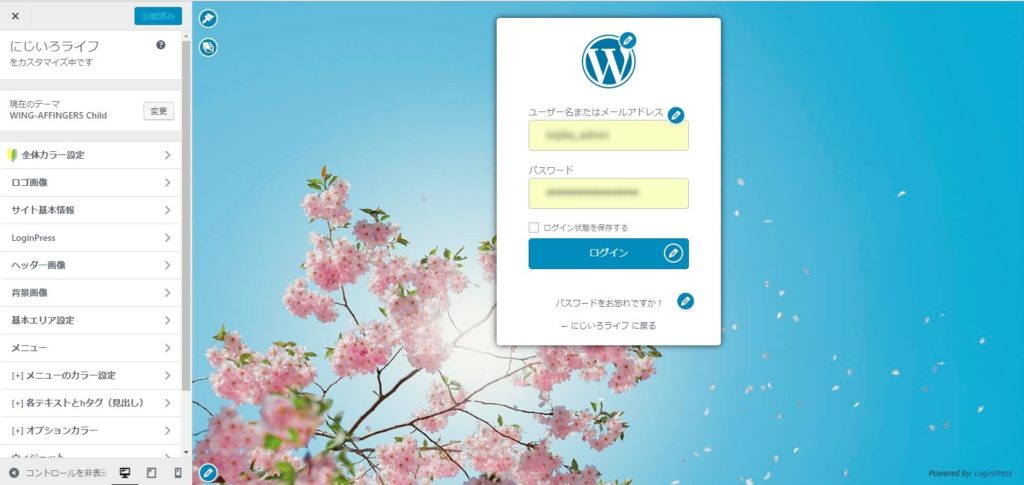
上記の順で進めていくと、以下の画面が表示されます。(わぁ!こんな風になるんだとワクワク)
Custom Login Page Customizerで設定する際はこのカスタマイズ画面が基本です。

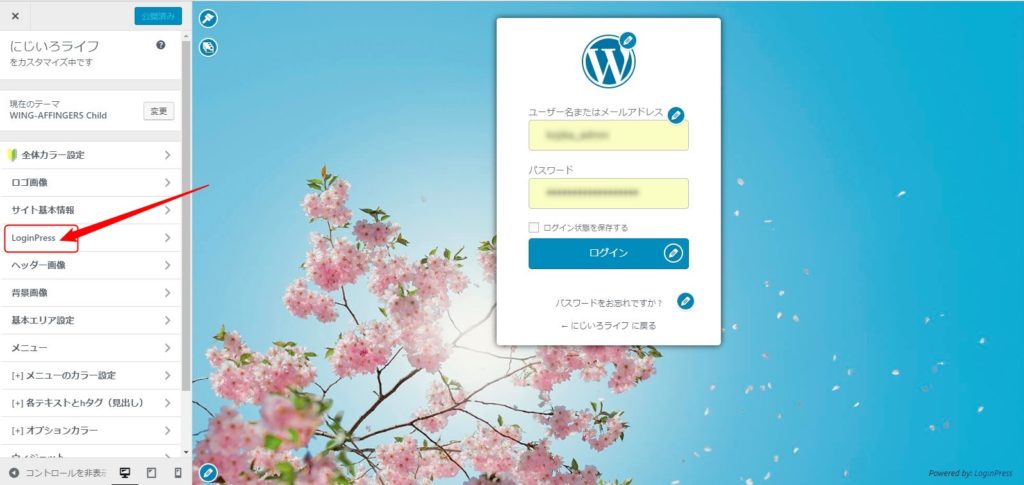
カスタマイズ画面より、「LoginPress」をクリックします。

Custom Login Page Customizerでロゴ変更
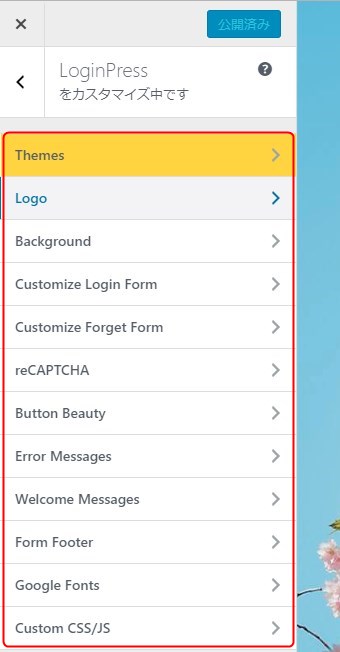
「LoginPress」を開くと、ロゴや背景などの設定ができる画面に移ります。

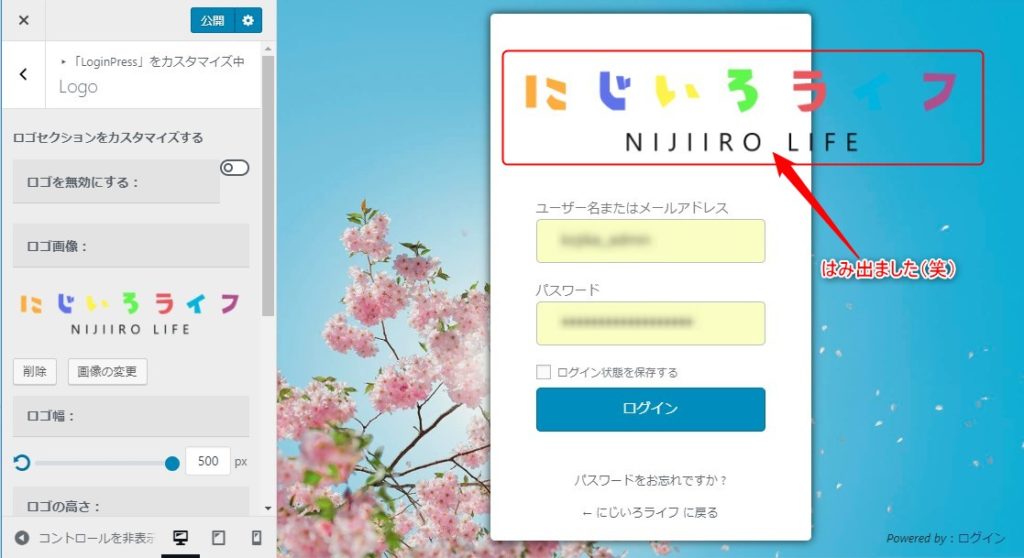
「LoginPress」⇒「Logo」よりロゴを変更したり、ロゴのサイズ幅を変更できます。
試しに幅500pxのロゴを入れてみたら、このようにはみ出てしまいました(笑)

現在のワードプレスのロゴサイズは84×84で結構コンパクトなロゴなんですよね。
下記画像のオレンジ部分(余白)を含めてもだいたい300×110でした。
なので、300×100くらいのロゴを作成すればフォーム幅や高さを調節できずに済みます^^

ロゴを300×90の幅にして再度変更してみると…バッチリ入りました^^

Custom Login Page Customizerで背景の変更
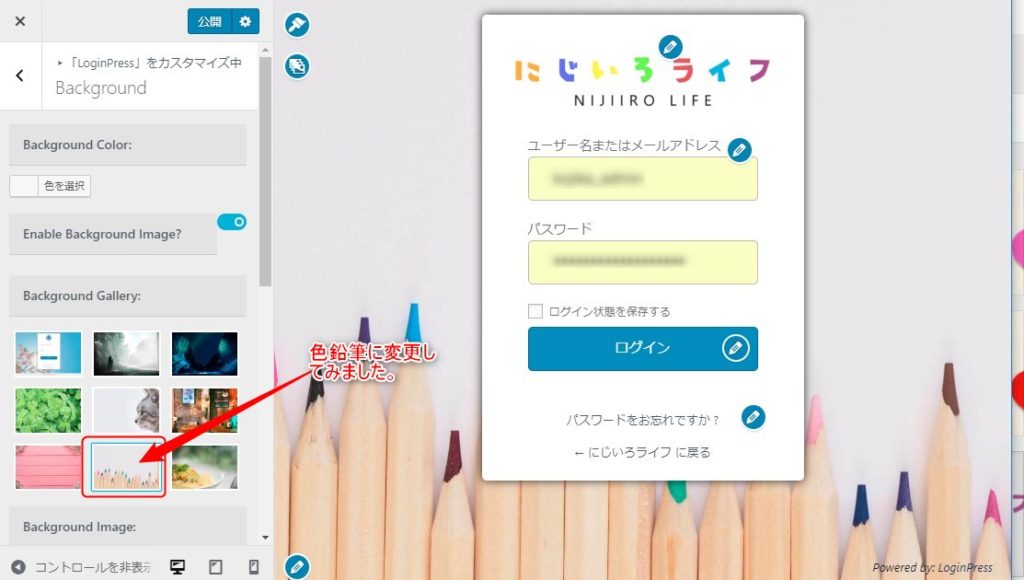
お次は背景を変えてみましょう。
「LoginPress」⇒「BackgroundColor」より背景を変更したり、背景の位置を決めたりすることができます。

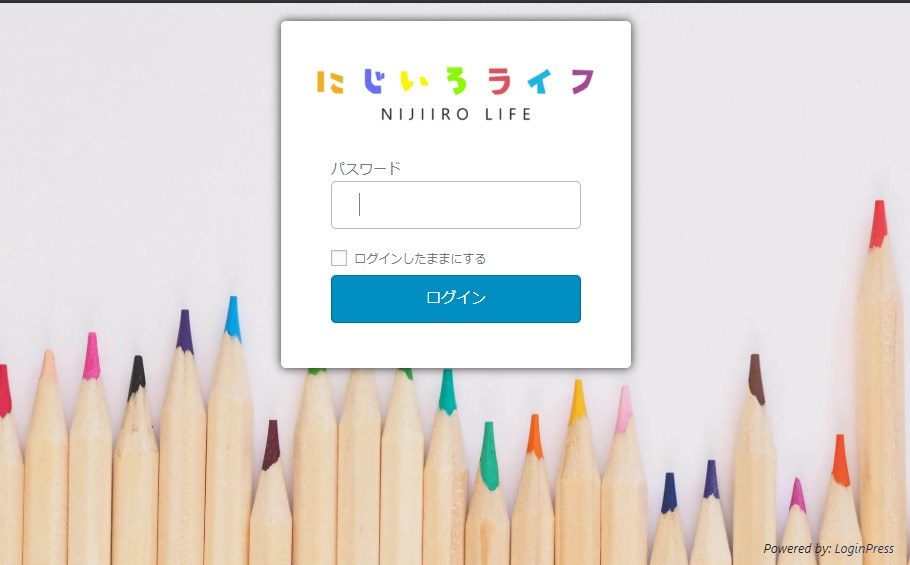
パスワード制限がかかった画面でも表示される
ログイン画面時だけではなく、パスワード制限がかかったサイトでも表示できます。
表示例はこんな感じですね^^

パスワードを入力すれば閲覧ができます。
会員サイトなどで活躍しそうですね^^
「おっなんか楽しそう」ってイメージを膨らませてくれます^^
まとめ
いかがでしたでしょうか?
社内での利用時や閲覧制限をかけているサイトへのログイン時などに活躍しそうですね^^
いずれにしても優先度は低い内容かもしれませんが、
ちょっとしたコツで洗練さをアップすることができ満足度を高めることにつながります。
簡単ですので、ぜひ試してみてくださいね^^