こんにちは、チカです^^
サイトを作成するにあたって、パスワードを使って閲覧制限をかけたい状況ができたので
パスワードをかけていこうと思います^^
ワードプレスで作成しているので、Password Protectedプラグインでパスワードをかけていきます。
今回はその流れとやり方について解説していきます^^
ワードプレスにパスワードをかけるときって?
サイトを作るにあたって閲覧に制限をかけたい場合がありませんか?
例えばコンサル生限定や個人情報が重要視する内容や
申し込みをした人限定のコンテンツにしたい、などなど。
誰でも見れてしまったらよくないもの、制限をかけて特別感を出したい時などに
閲覧制限がかけれるパスワードは活躍しますね^^
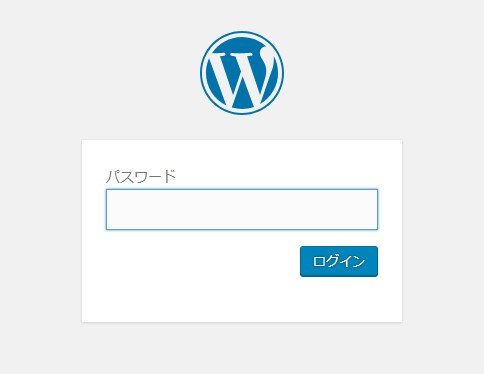
ワードプレスにパスワード制限をかけた例
ワードプレスにパスワード制限をかけた場合の画面はこんな感じになります。

パスワード情報を知っている人だけがサイトを閲覧できるようになります。
Password Protectedプラグインを使ってパスワードをかける

Password Protectedは、サイト全体にパスワードをかけて閲覧制限をかけることができます。
ワードプレスを使っていてパスワード制限をかけたいときはぜひ使いたいプラグインですね^^
英語ではなく日本語で管理できるのも魅力的です^^(これ結構重要!)(笑)
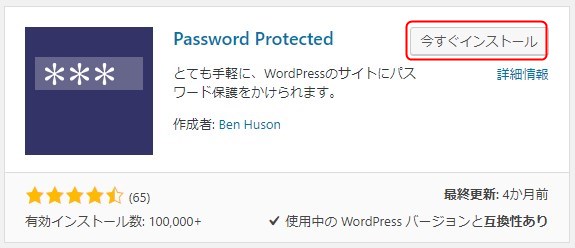
プラグインをインストール
まずはPassword Protectedをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 Password Protected 」で検索すると出てきますよ^^

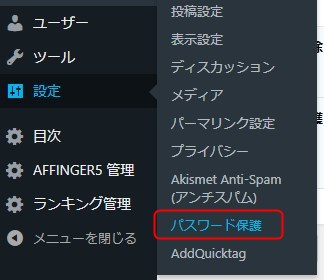
Password Protectedを設定するには
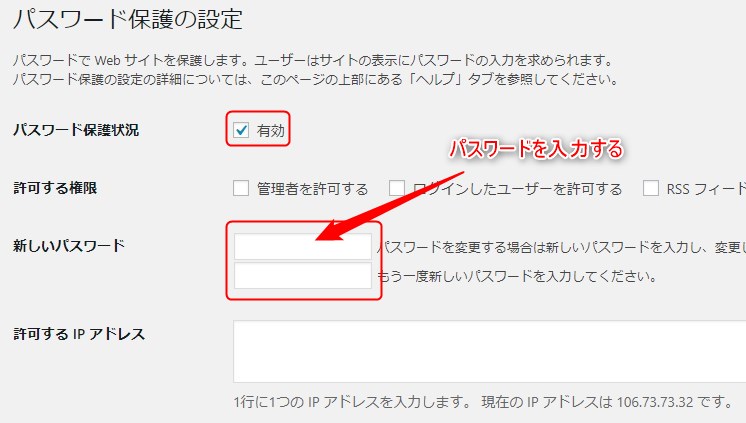
管理画面の設定⇒「パスワード保護」をクリックすると設定画面に移ります。

パスワード制限をかける
設定画面でパスワード保護状況にチェックを入れ、新しいパスワードを入力して設定を保存します。

これでサイト全体にパスワード制限をかけることができます^^
特定の記事にパスワード制限をかける方法
Password Protectedでは、サイト全体だけではなく、特定の記事のみパスワード制限をかけることもできますので以下で解説していきます^^
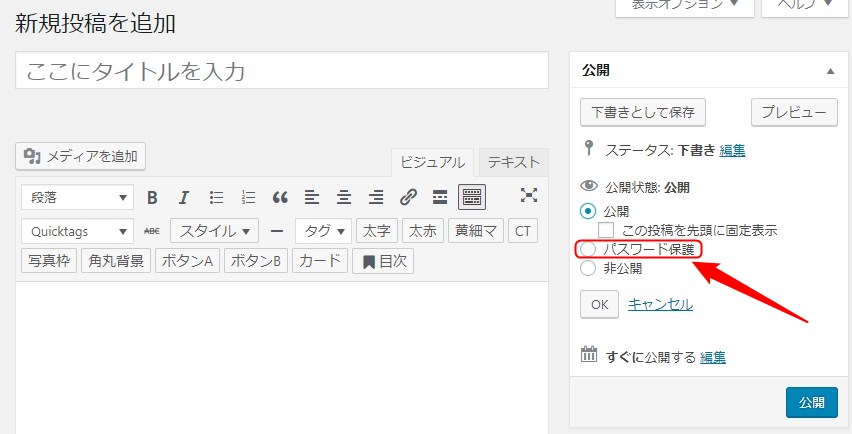
記事投稿画面を開き、公開情報の詳細⇒「パスワード保護」にチェックを入れます。

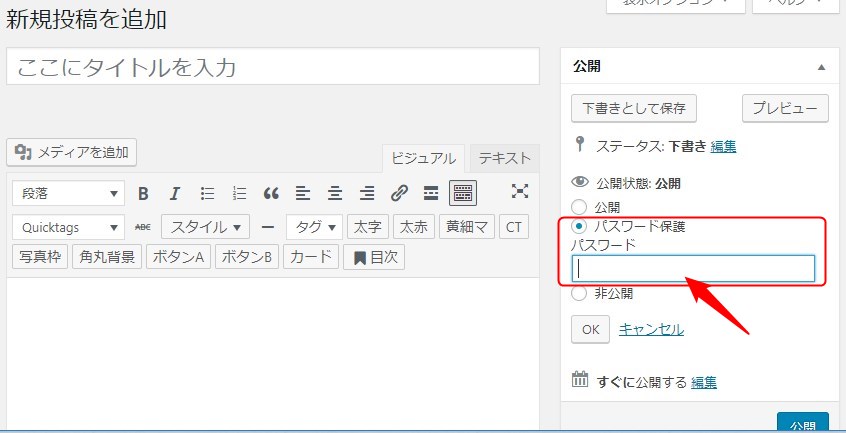
パスワードを入力して公開をクリックすると、パスワード制限がかかった状態になります。

以上です。特定の記事のみパスワード制限をかけるのも簡単ですね!^^
※固定ページでもやり方は一緒です。
まとめ
いかがでしたでしょうか?
パスワード制限をかけるのってなんだか難しそうってイメージでしたが、意外と簡単にできますね^^
複数あるプラグインの中でもPassword Protectedは操作が簡単でした。
会員サイトの作成や閲覧制限をかけたい場合はぜひ試してみてくださいね^^

