こんにちは!
ワードプレスのプラグインで、Table of Contents Plusはとってもおススメです。
記事に目次をつけて見やすくする設定を初心者の方向けに紹介していきます!

Table of Contents Plusとは

Table of Contents Plusとは、記事の見出しを抽出して目次を自動的に作って
さらに設置までしてくれる超便利なプラグインです。
目次をクリックすると、見出しの場所までスクロールできて
素早く自分のほしい情報にたどり着くことができます。
最近の記事は長いものが多い内容が充実してるので、目次がないと、
どえらい長い文章から欲しい情報を見つけ出さないといけないんですよね。
ユーザビリティ的に目次ってあったほうがいいと思うんですよね。
Table of Contents Plusでできること
テーブルでできることは具体的にこんな感じ。上記と少し重複しちゃいますが。
- 自動で目次を作成
- 目次を階層にしてくれる
- 表示の条件も設定できる
- サイトマップを作成できる
- デザインできる
Table of Contents Plusで目次を作ると…
まず第1にユーザビリティですよね!
大人が読む本は目次がついてるのが普通ですよね。
もし、目次がついてないとしたら本の全体的な内容ってわからないですよね?
ブログやサイトに「目次がついているのが当たり前」というイメージはないかもしれませんが、読む側からすると読みやすさと利便性が高いサイトだと思ってもらえます^^
Table of Contents Plusの設定方法
目次を自動で生成してくれるTable of Contents Plusのプラグインの導入から設定方法まで解説していきます!
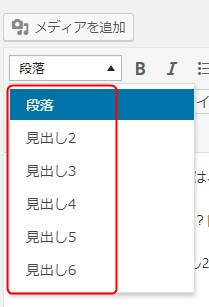
目次=見出し
Table of Contents Plusの目次は、「見出し」から生成されます。



記事のタイトルが見出し1(記事内に一つだけ使える)、見出し2、見出し3、。。と続きます。
要素の大きさでいうと、見出し1>見出し2>見出し3>見出し4>見出し5>見出し6です。
この見出しを使いながら記事を書くと目次として生成されるようになります^^
例えば、この記事の見出しはこんな感じ。

これを見ると、見出しでどのような記事が書いてあるのか
だいたいわかりますよね^^
ふんわりイメージできればOKです!^^
プラグインをインストール
まずはTable of Contents Plusをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 Table of Contents Plus 」で検索すると出てきますよ^^

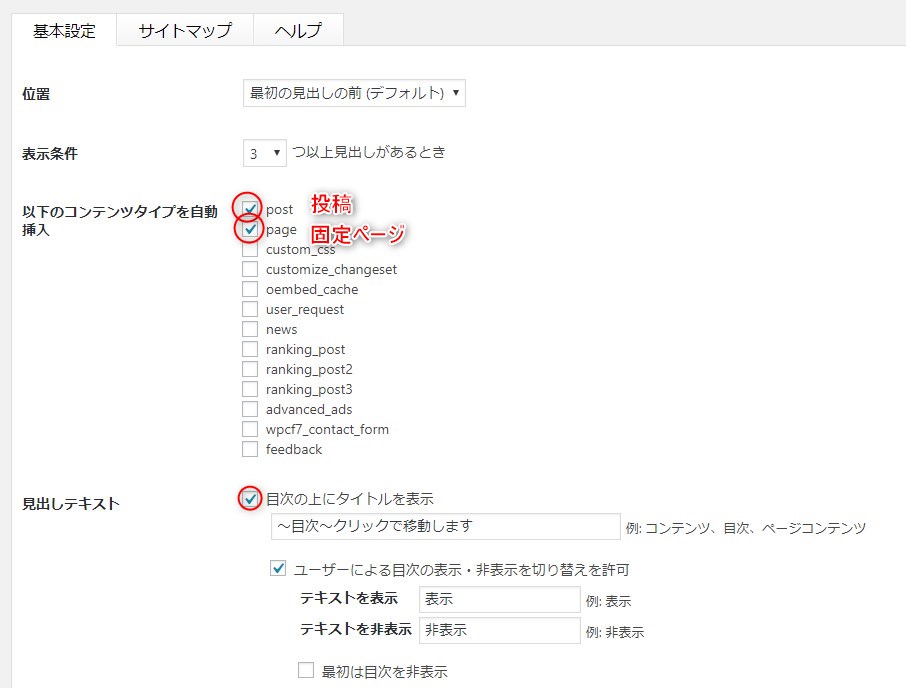
設定方法
Table of Contents Plusの設定方法です。(ダッシュボード⇒TOC+で設定画面へ)
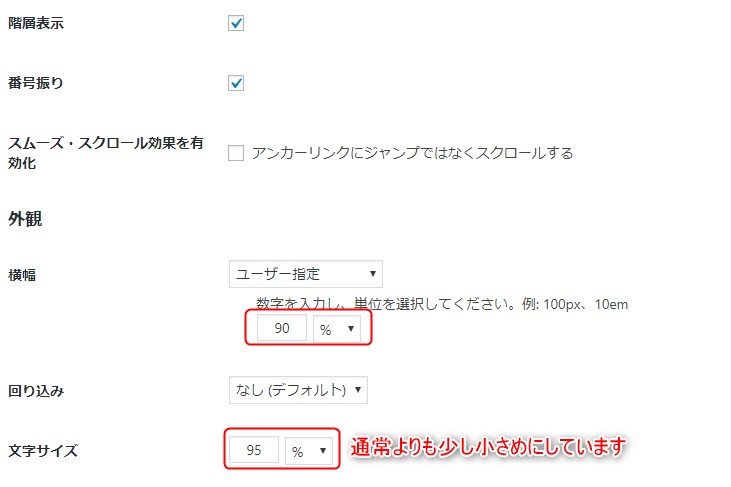
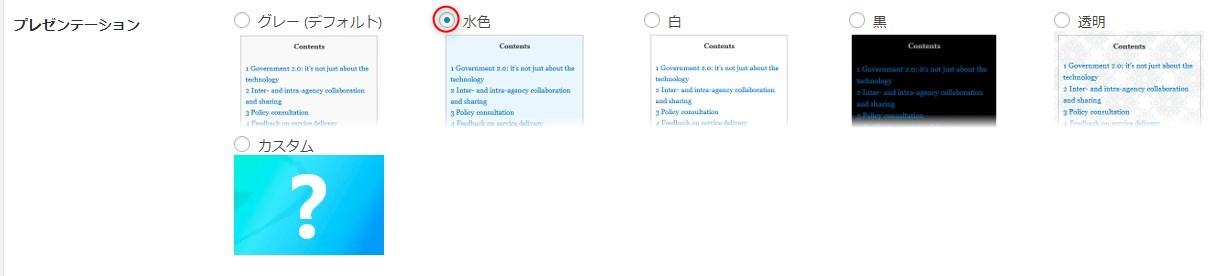
わたしは以下の設定で行っています。



上級者設定はデフォルトのままです。
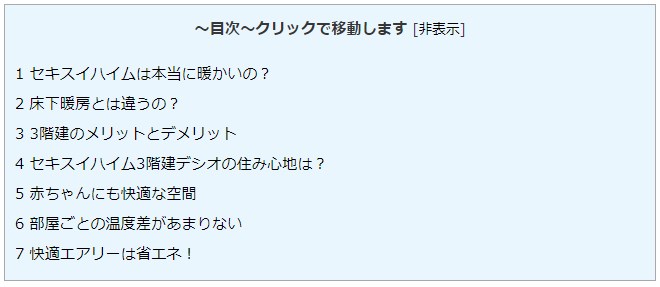
上記の設定で保存をすると…

このような目次ができあがります^^
きちんとリンクされていて、クリックするとその見出しまで飛べるので、
自分が調べたい内容だけ見ることができます。
ちなみにこのサイトのテーマは「アフィンガー5」で作っているので、
目次作成はデフォルトで設定できちゃいます。(笑)
お使いのテーマに付属されてなかったら、プラグインで導入をお勧めします^^