こんにちは!チカです。
ワードプレスは便利なサイト作成システムですが、
CSSやhtmlの専門知識がないと使いづらいイメージがある方も多くいます。

ですが!!
専門知識がなくても、「TinyMCE Advanced」のプラグインがあれば、
簡単に記事を書いたり装飾することができますよ^^
今回は「TinyMCE Advanced」のプラグインの
使い方から設定まで解説していきます!
TinyMCE Advancedの設定方法を動画で解説!
TinyMCE Advancedの設定方法を動画で解説しました!
TinyMCE Advancedとは

ワードプレスのデフォルトのエディタを
もっと使いやすくしてくれるプラグインです。
ワードプレスのエディタはいろんなカスタマイズができるので、
自分好みに設定して使いやすくすることができます^^
TinyMCE Advancedは、テーブル作成にも最適で、
タグや専門知識がなくても立派なテーブルを作成することができます。
記事のクオリティをアップさせることができちゃいます!
TinyMCE Advancedでできること
- 文字の大きさを変えられる
- 文字色を変えられる
- 文字の種類を変えられる
- 表作成がグンと楽
- 自分が使うエディタだけ取り入れられる
TinyMCE Advancedは、エディタに機能を追加でき、並び順をカスタマイズできる!ってプラグインです^^
よく使うものだけ取り入れて、使いやすい位置にも配置できます。
TinyMCE Advancedの設定方法
エディタをカスタマイズできるTinyMCE Advancedプラグインの
導入から設定方法まで解説していきます!
プラグインをインストール
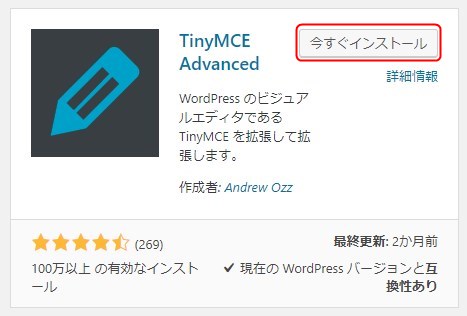
まずはTinyMCE Advancedをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 TinyMCE Advanced 」で検索すると出てきますよ^^

エディタの設定
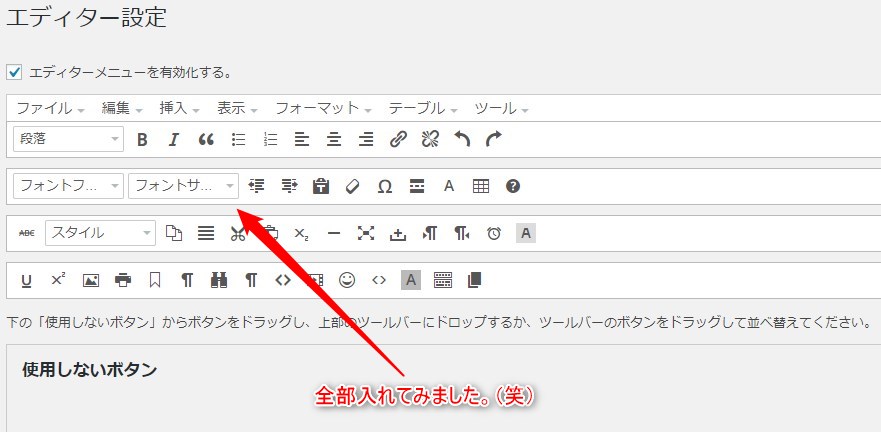
エディタの設定を行っていきます。(ダッシュボード⇒設定⇒TinyMCE Advanced⇒設定画面) 「使用しないボタン」から、自分が使いたいものだけ選んで現在のエディタにドラッグして入れるだけでOK!

試しに全部入れてみました。(笑)
どれが使わないものかわからない!
って方は、全部入れてみて慣れてきたら調整していくのもアリかと思います^^

設定したら、「変更を保存」をお忘れなく!(画面右側、画面右下にあります)

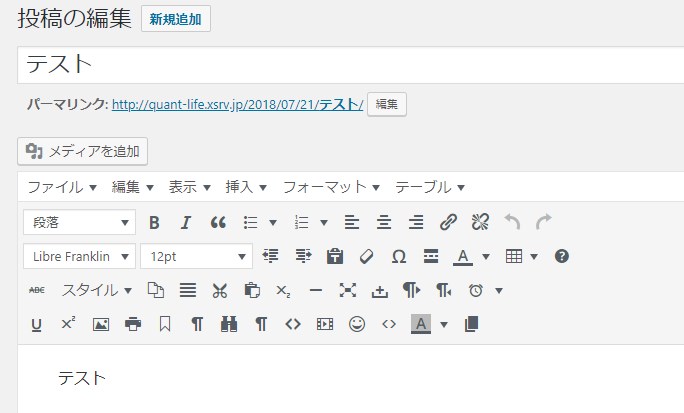
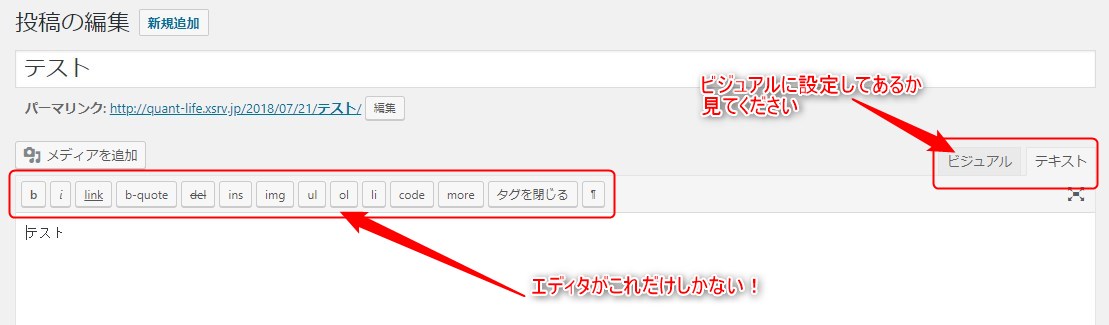
投稿画面を見てみると…こんな感じです。
盛りだくさんですね!

エディタがない!って方は、画面右側にある「ビジュアル」もしくは「テキスト」を確認してくださいね^^
上記の画像のようにアイコンでエディタが表示されるのは
「ビジュアル」タイプです。

表作りも簡単
TinyMCE Advancedなら表作成も簡単にできちゃいます。
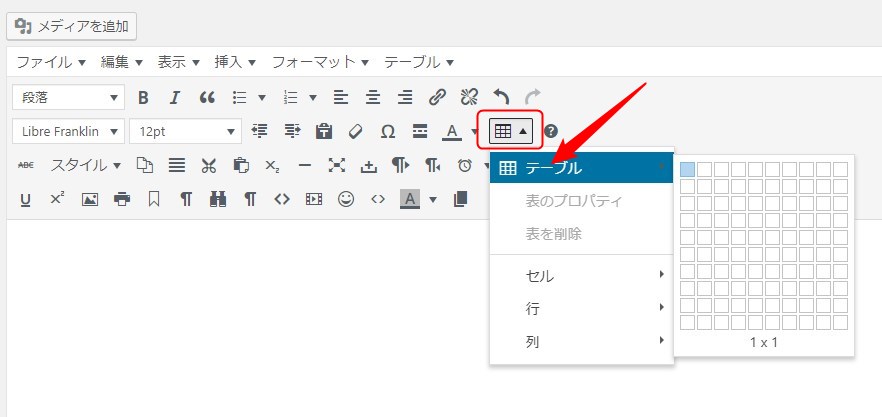
エディタのテーブルを選択します。

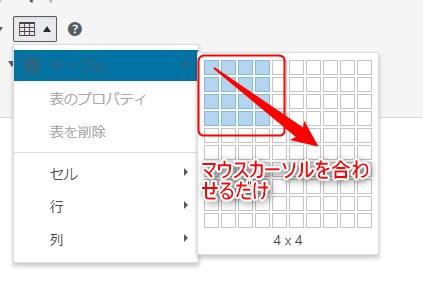
作りたい表に合わせてマウスカーソルを合わせていきます。今回は4×4にしています。

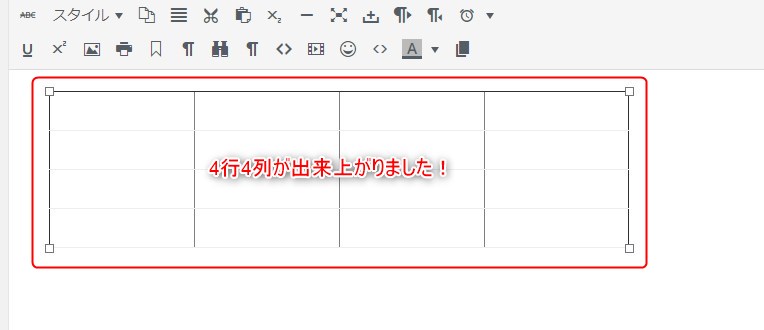
このように簡単に4行4列が出来上がりました!

このように表に文字を記入していきます。

プレビューで見てみると…表が出来上がりました!簡単ですね^^

まとめ
記事を効率よく作成できるプラグイン、TinyMCE Advancedでした!
使いながら自分好みにアレンジしていくといいと思います^^

