こんにちは、チカです^^
グーグルの無料提供ツールとして「モバイルフレンドリーテスト」というものがあります。
「スマホ表示」がきちんとできているか?
の簡易テストを行うツールです。
今回はモバイルフレンドリーテストの使い方と見方について解説していきます。
モバイルフレンドリーテストとは?
グーグルは2016年3月にモバイルフレンドリーにするための取り組みについて発表しています。
参考ウェブをさらにモバイル フレンドリーにするための取り組み
モバイルフレンドリーテストでは、
スマホ表示が最適化されているかどうかのテストをすることができます。
- モバイルフレンドリー=適切なスマホ表示が出来ている
- モバイルフレンドリーではない=適切なスマホ表示が出来ていない
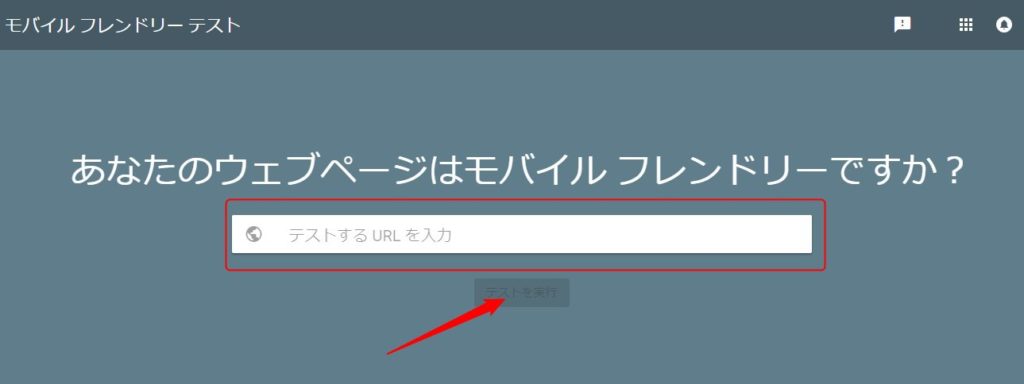
モバイルフレンドリーテストの使い方
コチラにサイトURLを入力して、「テストを実行」するだけでテストできます。
参考モバイルフレンドリーテスト

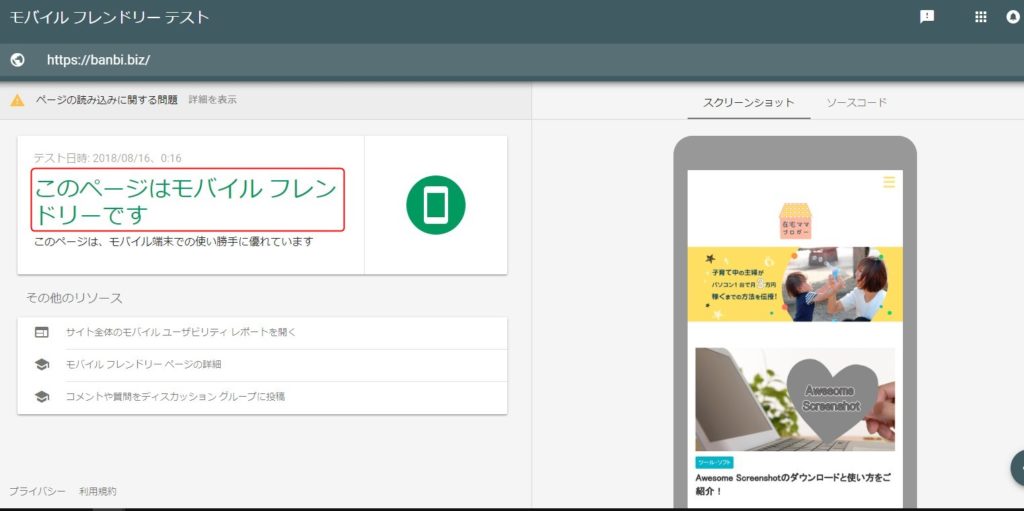
「https://banbi.biz/」と自サイトを入力してテストしてみました。
「このページはモバイルフレンドリーです」と表示されたらスマホ表示がきちんとできています。

モバイルフレンドリーではないと検索順位が下がるかも
グーグルがモバイルフレンドリーではないと判断したとき、
検索順位の要因として下げるかもしれないと発表しています。
今はスマホからの検索が多いので「きちんとスマホ表示しましょうね、できていないと検索順位下げますよー」と言われてるのと一緒です。(笑)
モバイルフレンドリーではないとテスト結果が出たときは、
「モバイルフレンドリーでありません」と表示が出ます。
同時にモバイル対応ではない理由を教えてくれるので、
修正部分を一つずつクリアしていけば大丈夫です^^
ユーザーにとって快適な環境をつくるために
訪問してくれるユーザーにとって、適切なスマホ表示は必須です。
崩れているサイトは見たくないし、すぐに離脱してしまいますよね^^;
文字が小さくて読みにくかったり、youtubeや画像が幅に合っていなかったり。
細かいことですがユーザーにストレスを与えてしまう可能性があります。
ユーザー目線でサイトを作ることがアクセスを増やす要因にもなります。
自分のサイトをスマホから見たことはありますか?
「ここ読みにくいなー」「改行がないから見にくい」など
新たに発見できることがあります^^
たまにチェックしてみるといいですよ^^
まとめ
モバイルフレンドリーテストでは、ユーザーにとっても自分にとってもメリットがあります。
「モバイルフレンドリーではない」と結果が出たら、焦らずに修正していけば大丈夫です^^
いろいろな気づきを与えてくれるテストなので、一度試してみるといいですね^^

