こんにちは、チカです^^
サイトの改善にも役立ち、ユーザーの行動が可視化できるツールとして、
ユーザーヒートの使い方と見方と解説していきたいと思います^^
ユーザーヒートの登録・設置方法
前回の記事でユーザーヒートの登録と設置方法について解説しました。
まだ登録が済んでない!という方はコチラの記事を参考にしてください^^ こんにちは、チカです^^ アクセス解析の一つとして、ユーザーの動きが可視化できるツールがあります。 ぶーこ可視化?どんなツール? ユーザーがページのどの部分を熟読しているのか、どこで離脱してしまうのか ...

ユーザーヒートの登録とワードプレスで設定する方法を解説!
ユーザーヒートの使い方と見方
ユーザーヒートの使い方と見方について解説していきます。
※データが反映されるのは、各ページ50~100PV程度のアクセスが集まってからとなります。
ヒートマップデータの種類
解析できるヒートマップデータの種類は5種類で、
PC・スマホ画面の両方のデータを見ることができます。
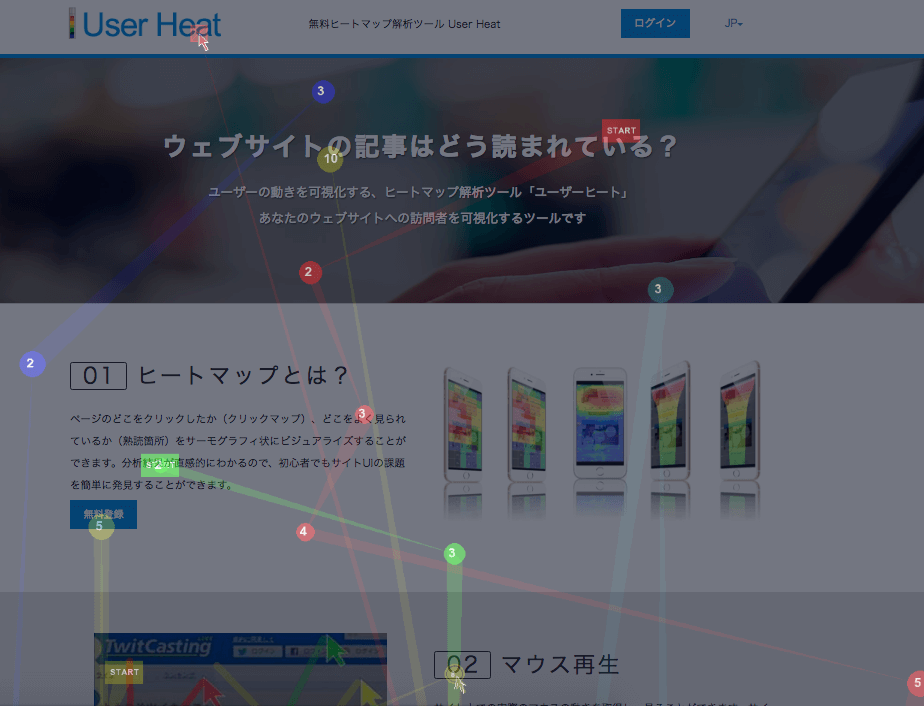
- マウス
- クリック
- 熟読エリア
- 終了エリア
- 離脱エリア
マウス

ユーザーがどのようにマウスを操作したか確認することができます。
クリック

ページ内のどの部分がクリックされているのか確認できます。(ユーザーが一番最後にクリックした場所で判定)
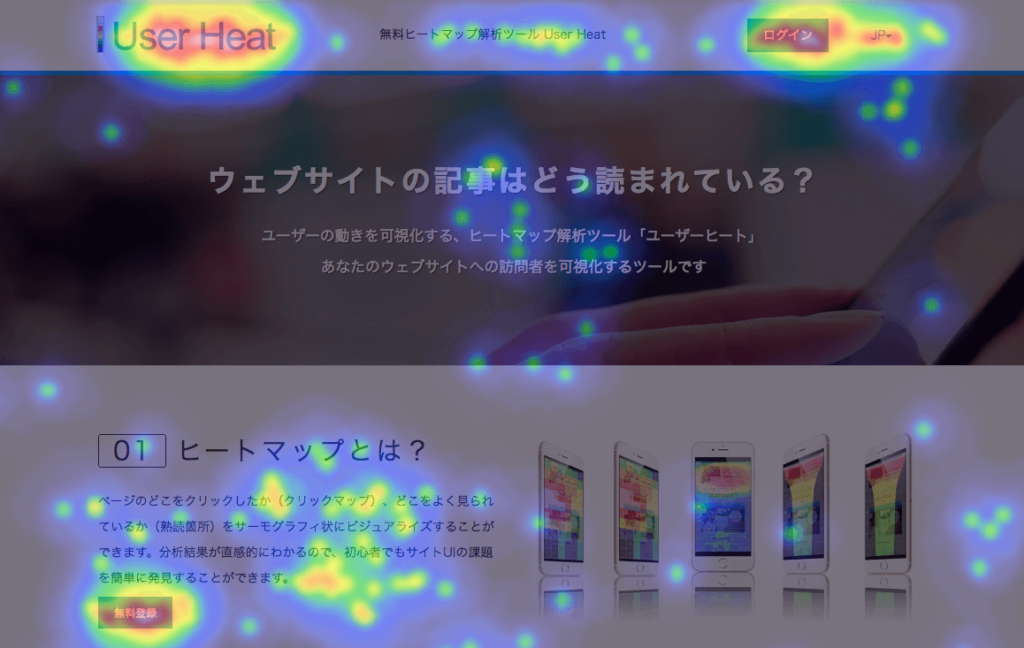
熟読エリア

マウスの動きや滞在時間などをもとにページがどのように見られているか確認できます。(赤い部分がよく見られている部分)
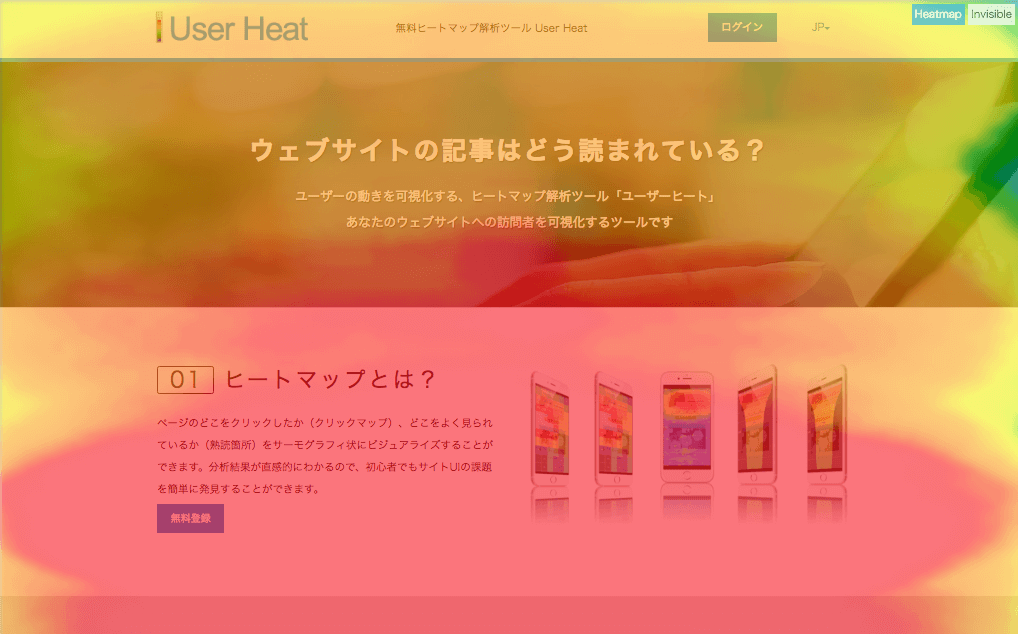
終了エリア

ページがどこまで読まれたのか解析できます。
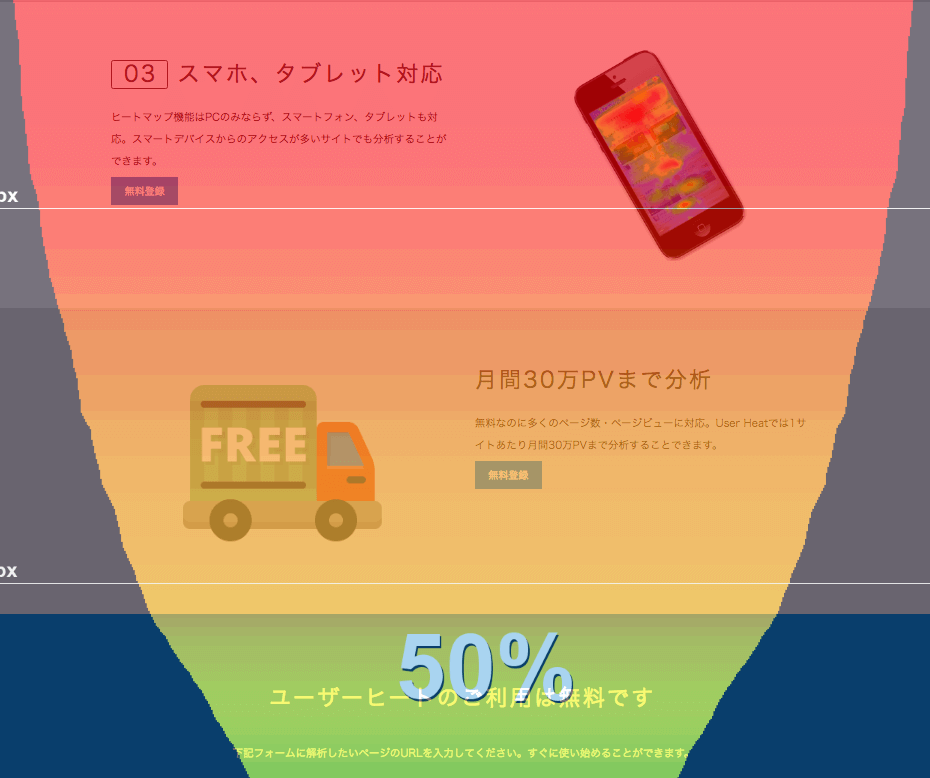
離脱エリア

どの部分で離脱しているかが解析できます。
ユーザーの行動が丸わかり!改善方法
ユーザーヒートを導入することによって、「クリックできない部分でクリックされてる」
「見てほしい部分が見られていない」「この部分から離脱率が一気に高くなる」などユーザーの動きがわかるので、サイトの改善に役立ちます。
グーグルアナリティクスのように数値で見るアクセス解析ではなく、
ユーザーの行動を把握できるツールです。
導入することで、「クリックされている部分にリンクをつなげる」「離脱率が高い部分はコンテンツを見直す」「よく見られている部分に見てほしい情報を追加する」など
ユーザビリティの向上・売り上げに直結しやすい部分を修正をすることができます。
まとめ
いかがでしたか?
わたしは最初にこのツールを使って思ったことは、
「なんておもしろいんだ!」と感動したのを覚えています。
「画像はよく見られているんだな」「メニューがよくクリックされている」など
新しい発見があったり、サイト改善に役立つ情報を手に入れることができます。
無料で十分利用できるので、ぜひ試してみてください^^

