こんにちは、チカです^^
記事の中に画像を使いたいな~と思う場面ってありませんか?
サイズを合わせて画像を使いたいのに、バラバラで見た目がよくない…なんて思ったり。。
よし!画像サイズをきちんと合わせよう!と思っても、
その都度画像の大きさを整えて、保存して…ってなると積もり積もってかなりの時間を消費します。
せめてこの複数の画像の大きさを一気に調整したい!ってときに役立つのが、今回の記事です^^
ちなみにAbode社のフォトショップを用います。
複数の画像に同じ処理をかけたい!
記事内に600×250のサイズの画像を何か所か埋め込みたいと思ったのがこの記事を書いた経緯です。
それまで、「フリー写真素材を取得⇒フォトショップもしくはイラストレーターで画像サイズをリサイズして保存」って毎回時間がかかる方法でやっていました^^;
縦横比を保ったまま、画像サイズを変えることができるツールはよくあるのですが
縦横比を解除してサイズを変換するツールはなかなかありません。
そこで使えるのが、フォトショップのアクション・ドロップレット機能^^
あれ?どうやって使うんだっけ?と思い出すためにも備忘録として今回記事に起こしました。
複数の画像を600×250の画像にリサイズさせて保存させる方法(処理)を解説しています。
参考になる方がいれば幸いです^^
フォトショップのアクションとドロップレットとは?
その前に、フォトショップのアクションとドロップレットとは何か?を解説しますね^^
フォトショップの一連の作業を記録しておいて必要なときに再利用ができる機能。
ドロップレットアイコンに画像やフォルダーをドロップ&ドラッグすると1つのアクションを適用することができる機能。
複数の画像を一気に同じ処理をかけたいときは、このアクションとドロップレットを使って
実行していくことになります^^
※一度作れば作業効率化が計れます!^^
フォトショップのドロップレットの使い方を解説
ではフォトショップのドロップレットの使い方を解説していきますね^^
まずはフォトショップを起動させます。

アクションを記録する
アクションを使って記録させていきます。
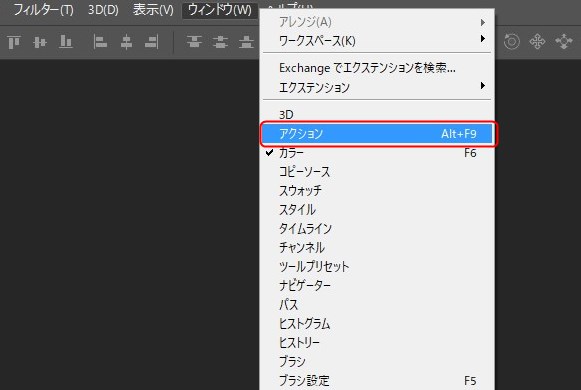
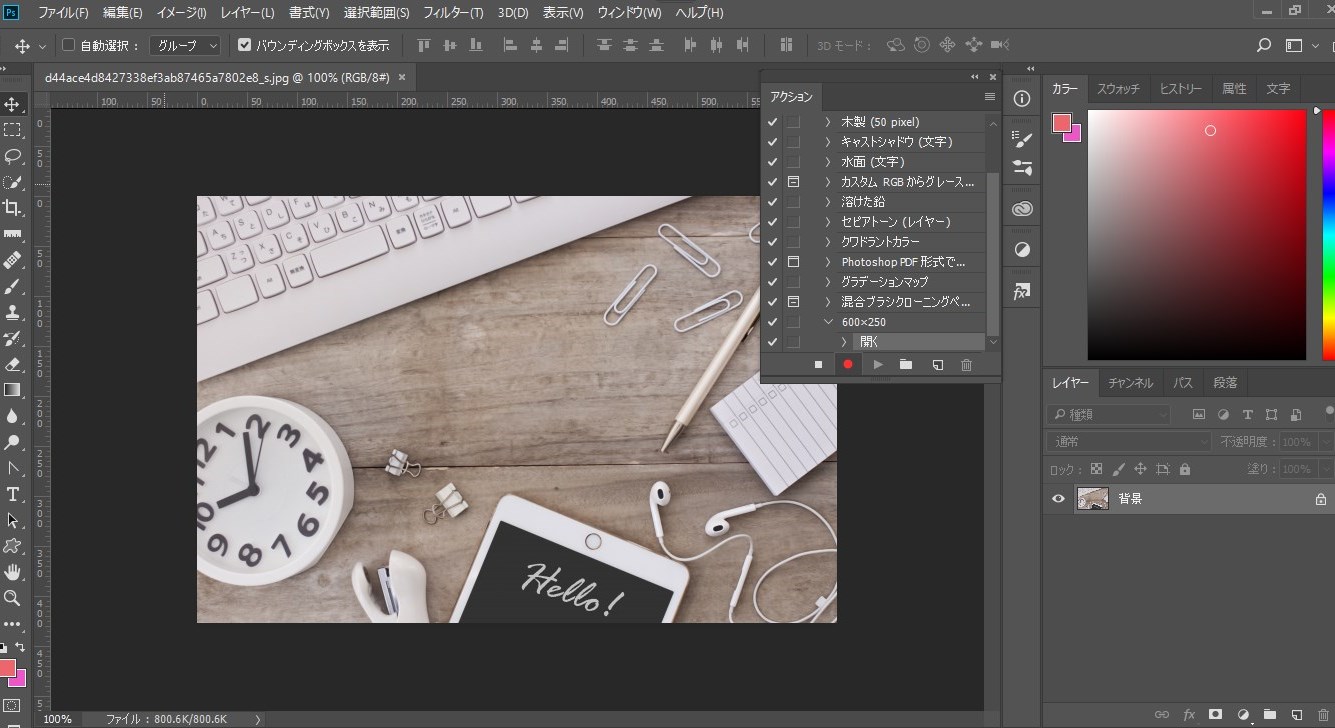
ウィンドウ⇒アクションをクリックします。

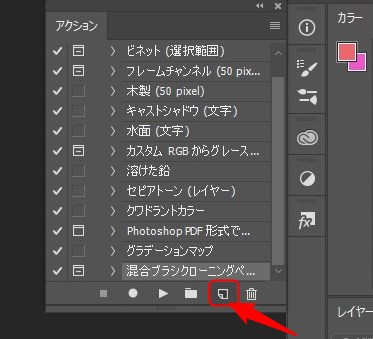
アクションウィンドウが開きます。画像赤枠部分の「新規アクション」をクリックして作成します。

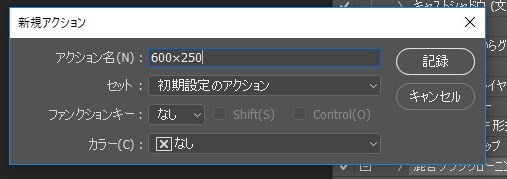
アクション名を決めます。わたしの場合は「600×250」でわかりやすいように記入しました。

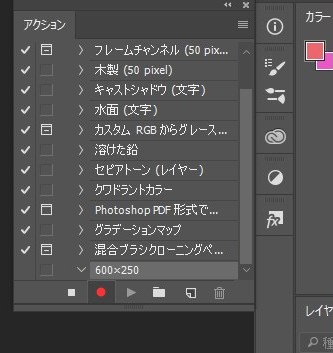
記録ボタンが赤に変わり、記録が開始されます。

ここから先は全ての処理が記録されることになります。
今回は画像の大きさを変える処理を解説していますが、それ以外にも明るさ調整や文字入れ、
加工などの処理を記録することもできます。
画像の大きさを調整する
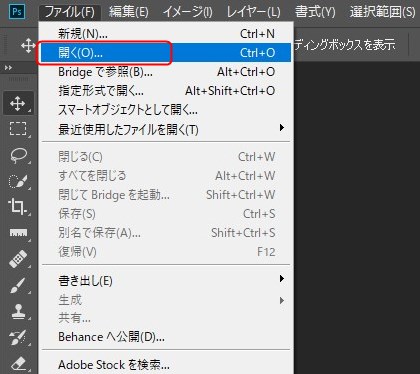
画像を開いていきます。ファイル⇒「開く」を選択し、処理する画像を選びます。

上記で「画像を開く」処理が記録され、現在この状態です。

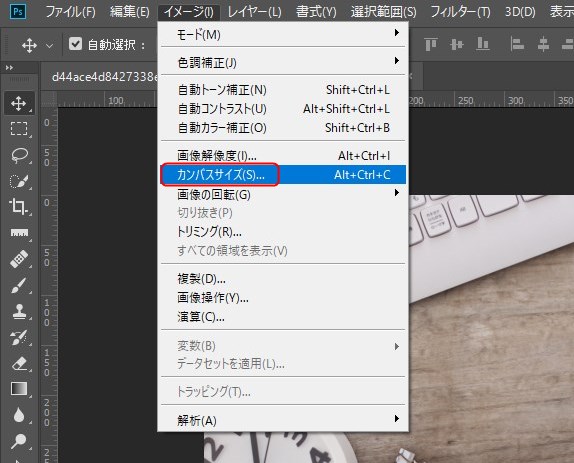
イメージ⇒「カンバスサイズ」をクリックします。

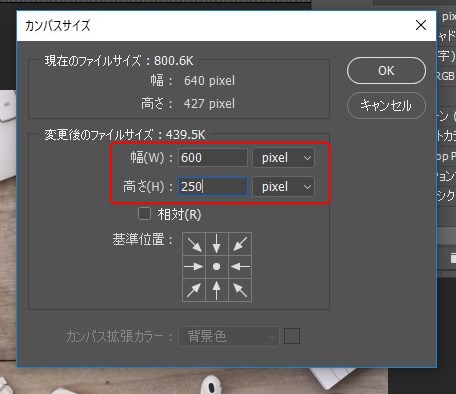
カンバスサイズを希望のサイズに変更します。(例:600×250)

カンバスサイズを変更した画像が表示されました。

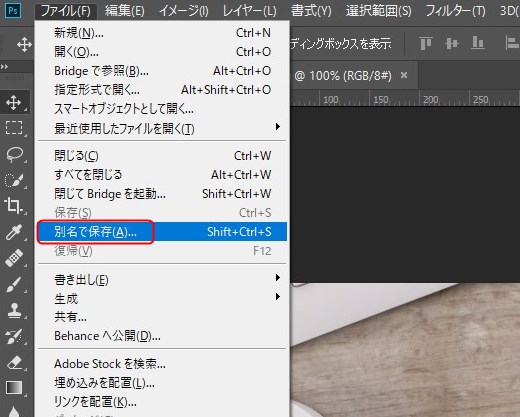
ファイル⇒「別名で保存」をします。(例の拡張子はjpg)

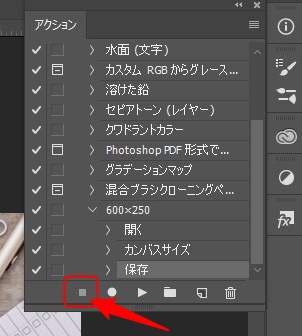
アクションが保存できたので、画像赤枠部分の停止ボタンをクリックし、記録を停止させます。(記録ボタンが赤から灰色に変化します)

アクションを実行するドロップレットを作る
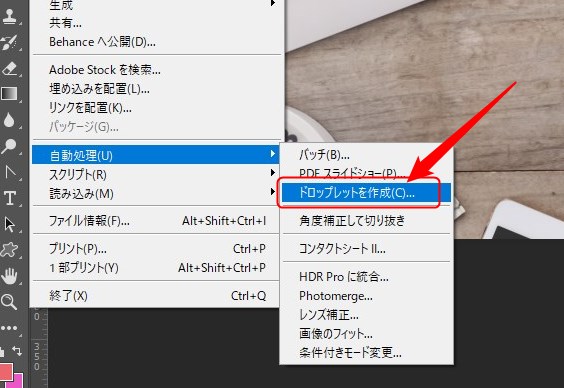
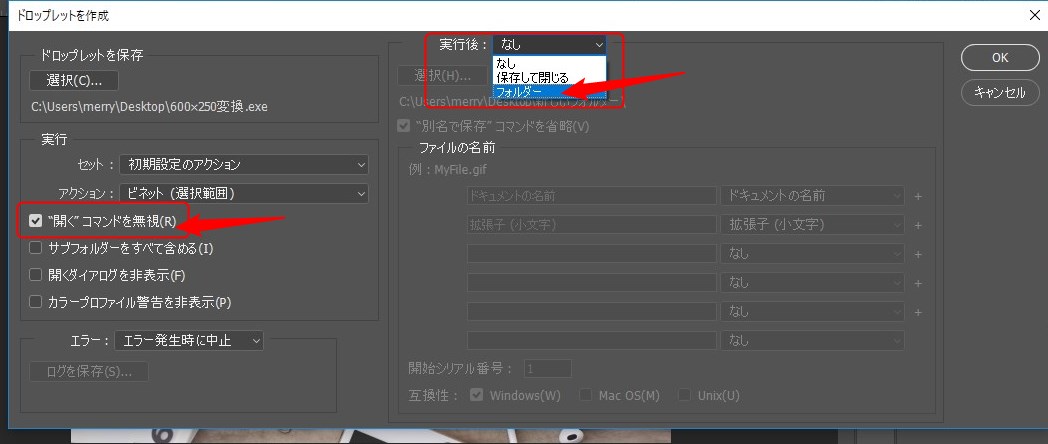
ファイル⇒「自動処理⇒ドロップレットを作成」をクリックします。

「開くコマンドを無視」にチェックを入れ、実行後の保存場所に「ファイル」を選択します。(例:デスクトップ)

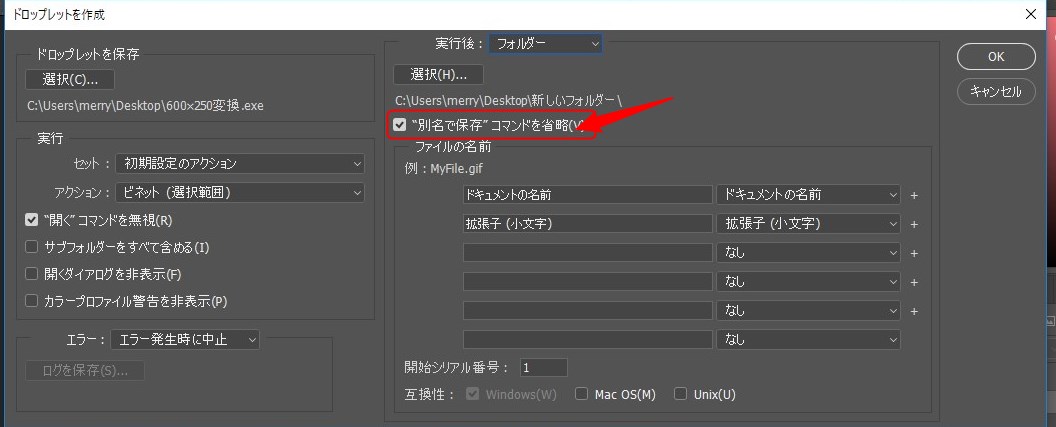
「別名で保存コマンドを省略」にチェックを入れます。

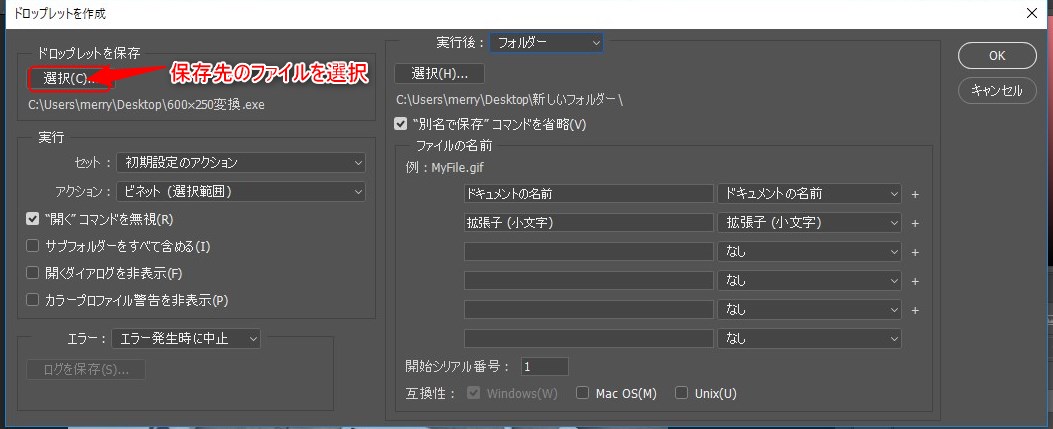
ファイルの保存先を選択します。(例:デスクトップ)

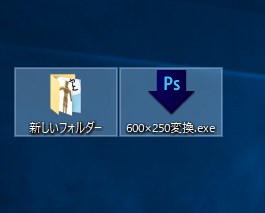
保存が完了したら、デスクトップにドロップレットが作成されました。

ドロップレットに画像をドラッグ&ドロップしてバッチ処理を実行する
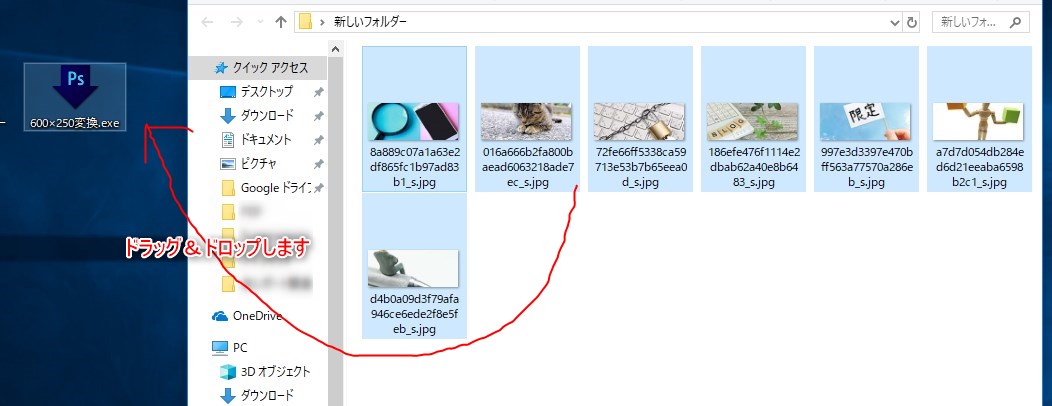
ドロップレットが作成できたので、あとはサイズを変更したい画像を選んで
ドロップレットにドラッグするだけです^^
サイズ変更したい画像を選択し、ドロップレットにドラッグ&ドロップします。

すると自動的にフォトショップが立ち上がり、画像サイズをあっという間に変更してくれます。
以上で完了です^^
これは本当に楽ちんです!重宝しますね^^!
ドロップレットとフォトショップが通信できませんと表示されたら…
わたしは今回、この手順を進めていくにあたり画像をドラッグ&ドロップ時に
「ドロップレットとフォトショップが通信できません」とエラーがでてしまいました。
そのときの対処法を以下の記事で解説しているので、エラーが出てしまった方は
参考にしてみてくださいね^^

<現在記事作成中>

