こんにちは!チカです。
YouTubeって、ほんと流行ってますよね~。
うちの子も旦那も母親も、しょっちゅう見てますよ。
「スマホがわかんない~」って言いながらも50代の母でもYouTube見てるので、
今の世の中「動画時代」なんでしょうかね~^^;
それにしても、一部のYouTuberの人たちのしゃべり方を
なんとかしてほしいですね。ほんと。
子どもがいっつもマネしちゃうので困ってます。。
ママのよくあるあるですね(笑)
ワードプレスにYouTubeを埋め込みたい!
話が脱線してしまいましたが、戻します(笑)
サイト内によくYouTubeの埋め込みを見かけますよね。
文章と動画を掛け合わせることで、理解度が深まるなどのメリットもあり、YouTubeを埋め込んでいるサイトを多く見かけます。
とくにマニュアルなんて、動画があったほうが嬉しかったりしますよね^^
何かの参考のためにYouTubeを載せる方も多くいて、
「ワードプレスにYouTubeの埋め込みをしたい!」って結構需要があります。
ワードプレスにYouTubeを埋め込んだらサイズが合わない
たま~に、YouTube載せているけど、サイトの幅に合ってなくて
「はみ出してるよ!!」って少し残念なサイトも見かけます。
PCでは見れているけど、スマホ時にちゃんと見れてないってこともあります。
今はスマホからのデバイスがほとんどなので、スマホで問題なく見れているか
確認したほうがいいですよ~!
ワードプレスにYouTubeをレスポンシブで埋め込む方法
では、ワードプレスにYouTubeをレスポンシブで埋め込む方法を
解説していきたいと思います。
レスポンシブとは、幅に合わせてちゃんと表示できるかどうかです。
~pxといったサイズ指定をすることもできますが、
それよりももっと簡単な方法で設定していきます。
埋め込みたいYouTubeの画面にいく
埋め込みたいYouTubeの画面にいきます。
わたしは東京喰種ファンなので、このYouTubeを選びました。(笑)

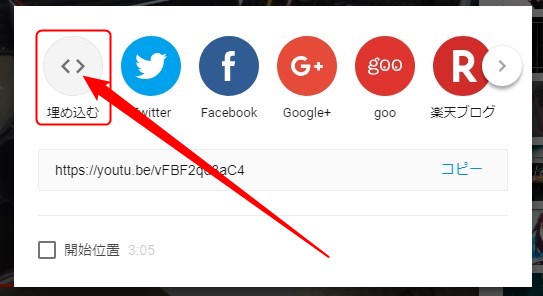
YouTubeの埋め込み画面を取得
「共有」をクリックします。

「埋め込む」をクリックします。

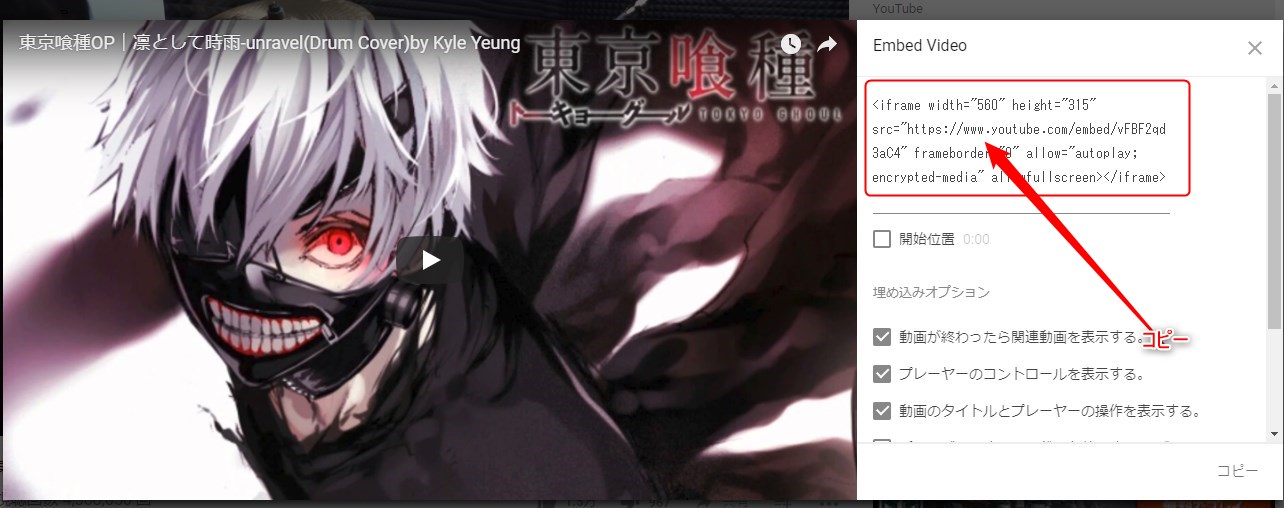
画面赤枠部分の「埋め込みコード」が表示されますので、コピーします。

投稿にYouTubeの埋め込みコードを貼り付ける
投稿画面に埋め込みコードを貼り付けます。 必ず「テキスト」モードで貼り付けてくださいね^^

埋め込みコードは現在「560」と記載されていますが、
これは560pxに設定されているということです。
つまり、560px以下のデバイスになったときにはみ出る可能性があります。

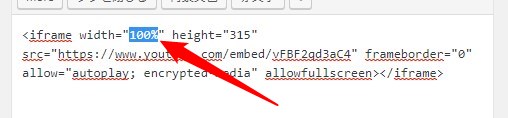
「560」から、「100%」に修正します。 すると、どんな幅のデバイスからも100%で見れることになります。
「100%」は半角数字で入力してください。

幅いっぱいよりも、少し小さめにしたい! と思ったら95%や90%、と自分好みに調整することができます。
まとめ
ワードプレスにYouTubeを掲載できるプラグインもありますが、
この方法でも簡単にできるのでマスターしておくと便利です。
あんまりプラグインが多くなっても、動作が重たくなってしまったり
不具合でる可能性があるので、自分でもできそうなものはプラグインなしで対応するのもいいと思います。
それではまた!

