こんにちは!チカです^^
サイト作りをしていて、パソコンのデザインはいつも見れるけど、
スマホ時のデザインってすぐ確認できないので気になりませんか?
今やスマホ時代なので、スマホからの集客がメインですし、パソコン画面では
崩れてなかったのにスマホではデザインが崩れてた!なんてことはよくあることです^^;
なので、スマホ時のデザインは必ずチェックしたいところですよね!
今回はパソコンからスマホ時のデザインをグーグルデペロッパーツールで簡単に確認する方法を解説します^^
グーグルデペロッパーツールとは?
デベロッパーツール(要素の検証機能)といって、グーグルが提供している超便利。
WEB制作に携わっている方は愛用しているツールですね。
グーグルクロームのブラウザから利用することができますよ^^
グーグルデペロッパーツールでできること
- デザインのテスト・チェックができる
- 他サイトのデザインのコードがわかる
- 複数のサイズでの表示をチェックできる
サイトの構築をするとき、グーグルデペロッパーツールがなかったらと思うと、
ぞっとします^^;(笑)
デザインをチェックするとき、変えるとき、
他サイトのデザインをマネしたい!と思ったときなど重宝します。
グーグルデペロッパーツールでスマホ表示する方法
グーグルの検索ページをグーグルデペロッパーツールで見てみましょう。
グーグルの検索ページを開きます。
参考グーグル

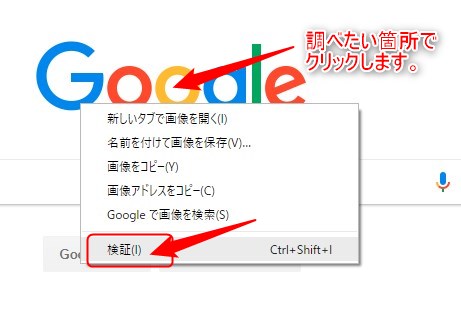
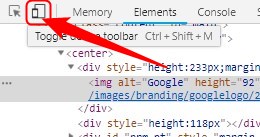
調べたい箇所で右クリックをして、「検証」をクリックします。

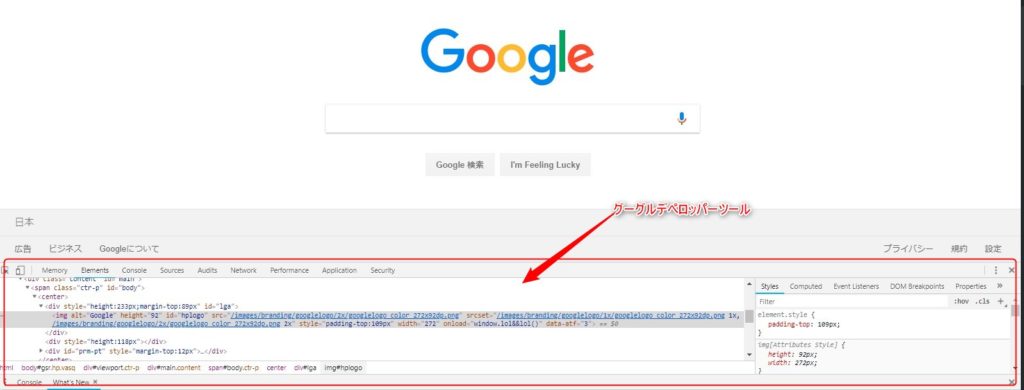
下にグーグルデペロッパーツールが起動します。

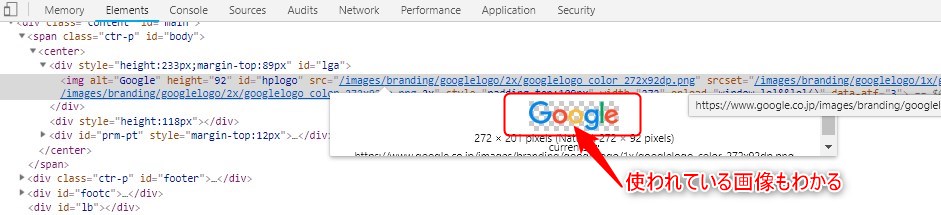
どんな画像が使われているのかもわかってしまいます!(笑)

スマホ画面で確かめたいときは、グーグルデペロッパーツールの左上のマークをクリックします。(画面赤枠)

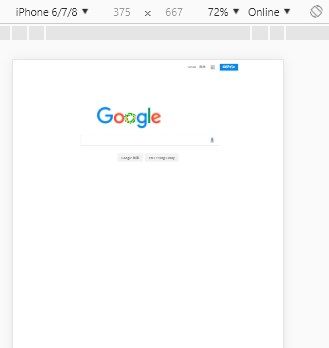
すると、画面が切り替わります。

※画面が変わらないな~と思ったら、再読み込みしてみましょう。
![]()
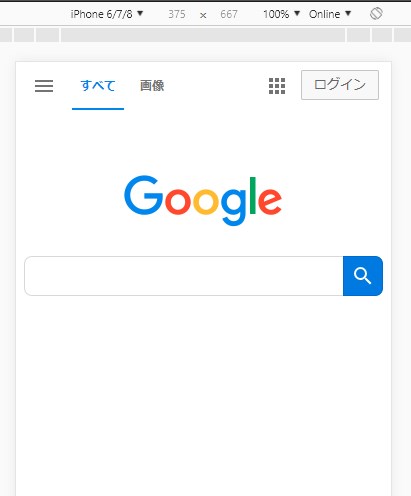
再読み込みしたら、画面が変わりました。(スマホ表示のデザインですね)

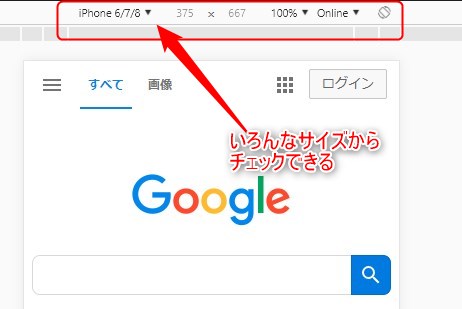
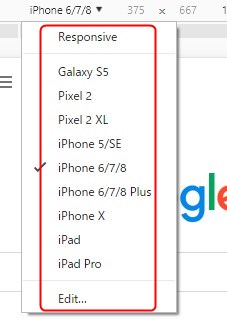
いろんなサイズでチェックをすることができます。

px指定から、iphone、ipadなどなどいろいろなサイズをチェックすることができます。

デザインが崩れている部分を見つけることができ、
何が原因で崩れているのか?ということがわかります。
まとめ
いかがでしたか?
この機能は本当に便利なので、わたしはいつも利用しています。
デザインの修正をするときに、修正部分を特定したり、どんなCSSを入れればいいのか、テストとして試すことが出来ます。
いろんなサイズの表示を確認したい方ははぜひ活用してみてくださいね!

