こんにちは、在宅ママブロガーのチカです^^
前回Facebookページを作成したので、早速ワードプレスに埋め込みをしていこうと思います!
備忘録として、また記事を読んで参考になる方がいれば幸いです^^
Facebookページの作成方法と注意点についてこちらでまとめています。 こんにちは、在宅ママブロガーのチカです^^ 個人ページは持っているけど、Facebookページは持ってないし作ったことがない! そもそも違いがよくわからない!なんて方が多いのではないでしょうか?^^ ...

facebookページとは何?個人ページとの違いと作り方を徹底解説!
Facebookページの埋め込みとは
ホームページでFacebookページが埋め込まれているのを見かけませんか?
投稿されていると動的で日頃から情報を発信しているイメージを持つことができますよね^^
いいねしている人が多いと、「信頼できるサイト」だと認識されやすく
「いいね」数はステータスの一部となります。
レスポンシブ対応でスマホでもちゃんと見れる
今回紹介する方法はレスポンシブ対応で、スマホから見てもはみ出したり
デザインが崩れていたりすることはありません。
(タグのミスや打ち間違いなどで崩れることはあります)
とっても見やすいですよね!
では早速埋め込み方法を解説していきましょう!
ワードプレスにFacebookページの埋め込み方法を解説
ここからはワードプレスにFacebookページを埋め込む方法です。
まずはページプラグインにアクセスします。
URLページプラグイン

スクロールすると、設定する部分があります。
①~⑧まで入力する必要があります。解説していきましょう!

- FacebookページのURL
- タイムラインの表示(空白で非表示)
- 横幅の設定(180px~500px)
- 高さの設定(70px~)
- ヘッダーサイズが少し小さくなる
- 幅を自動で調整(チェックのまま)
- カバー写真を非表示
- 友達の顔を表示する
FacebookページのURL
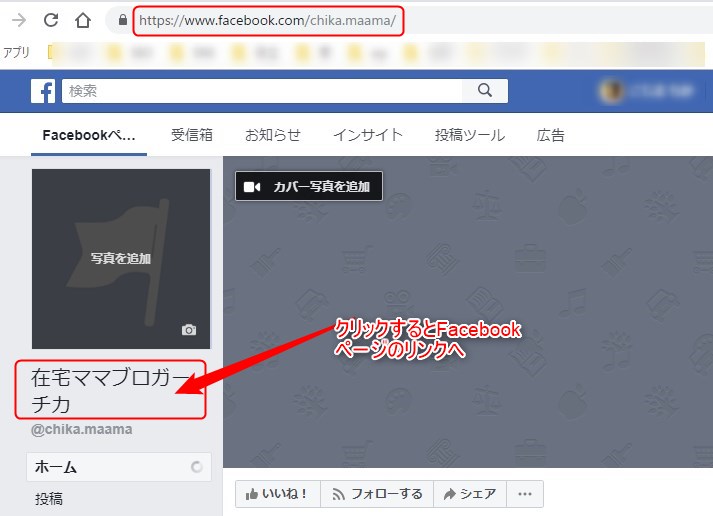
①に入力するFacebookページのURLは、
Facebookページの名前をクリックすると自分のURLが表示されるのでそちらを入力します。

わたしの場合、
『https://www.facebook.com/chika.maama/』ですね。
これを①に入力します^^
②~⑧はプレビューを見ながらお好みで調整してください^^
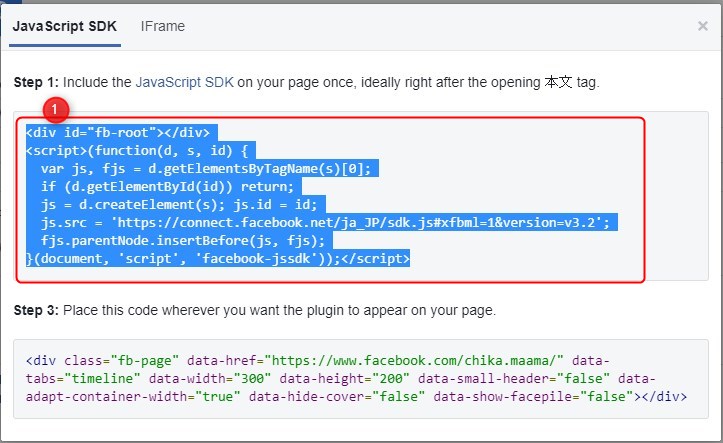
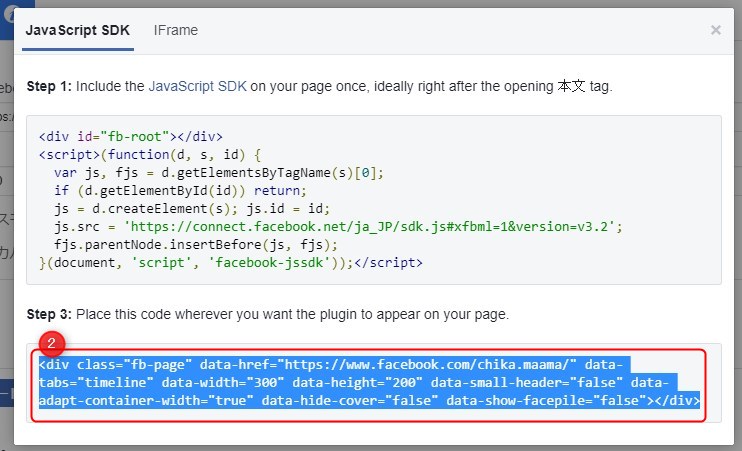
コードを取得してタグをコピーしてウィジェットに追加
全部の入力が済んだら、コードを取得してタグをコピーして①と②をワードプレスの埋め込みしたい部分に貼り付けていきます。
Ctrl+Cでコピーできますよ^^(ショートカットキー)
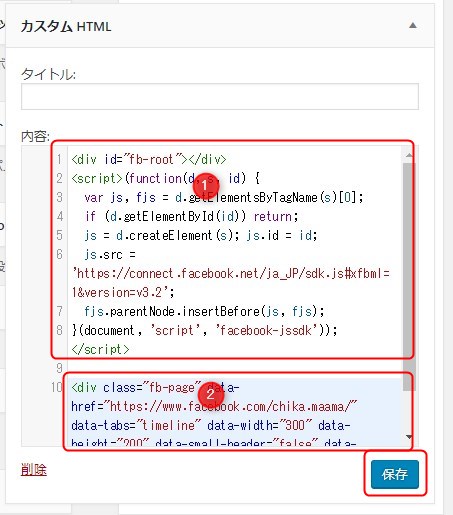
ワードプレスでは今回サイドバーに埋め込んでいきたいと思います^^
サイドバーのウィジェットに、さきほどコピーしたタグを貼り付けます。
保存して見てみると…
はいっ!完成です^^
まだロゴもカバー写真も用意してなかったので、寂しいですが^^;
これから準備したいと思います^^
まとめ
いかがでしたでしょうか?
結構簡単な方法でFacebookページを埋め込むことができます^^
「難しそうだから」「やり方がわからなかった」という方でもチャレンジできると思います^^!
わからなかったらチカにご連絡くださいね^^!
それではまた!