こんにちは、チカです^^
ちょっとした手間で印象を上げる方法の一つとして、
「ファビコン」について紹介していきたいと思います。
ワードプレスでファビコンの設定方法を動画で解説!
ワードプレスでファビコンの設定方法を動画で解説しました!
ファビコンとは?
ファビコンとは、ブラウザのタブやブックマーク、サイト名の前に
表示されるアイコンのことです。
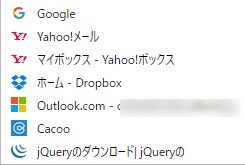
例)大手企業のファビコン

ブランディング力の向上やクリック率が高まる効果があります。
大手企業のHPはだいたいファビコンがついていますね^^
ちなみにファビコンがついていないと、こんな感じになります。(笑)

なんのサイトかわからないし、寂しいですよね?^^;
この機会にわたしのサイトも設定しようと思います。
ワードプレスでアイコン(ファビコン)を設定する方法
ワードプレスでアイコン(ファビコン)を設定するにはいくつか方法があります。
- phpファイルの編集
- プラグインの設置
- カスタマイズから編集
上記のなかで一番簡単に設定できる方法は、「カスタマイズからの編集」です。
初心者の方向けにカスタマイズからの編集でファビコンを設定する方法を解説します^^
カスタマイズからの編集でファビコンを設定
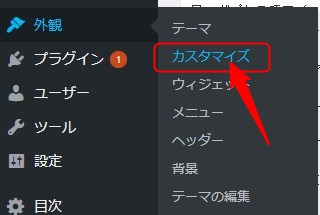
ワードプレスの管理画面から、「外観」⇒「カスタマイズ」をクリックします。

「サイト基本情報」をクリックします。

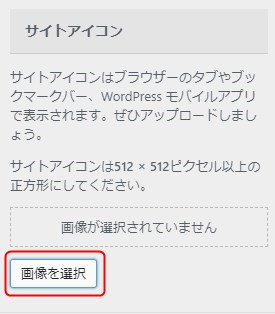
サイトアイコンの項目の「画像を選択」をクリックします。(画像は512×512px以上の正方形が推奨)

画像をアップロードして「選択」します。(画像はillustratorで作成しました)

このように表示されます。「公開」をクリックすれば完了です^^

できました^^あ、でも文字がなんて書いてあるのかわからないですね(笑)

追記
こちらにしました^^チカの「チ」です。(笑)
背景が透過されるように「png」形式で作成し、手順は上記の通りです。

どちらがいいと思いますか?

まとめ
いかがでしたか?
ファビコンは簡単に設定できます^^
愛着もわきますし♡おススメですよ^^
