こんにちは!在宅ママブロガーのチカです^^
ツイッターのカバー画像ってみなさん変えてますか?
わたしはつい最近変えたのですが、ちょっとアレンジしたいな~と思い今回変更することに^^
手間をかけたくないですがクオリティも重視に考えて、
『Fotor』という無料オンラインツールで作成することにしました!
今回はその手順を詳しく解説していきたいと思います^^
ツイッターのカバー画像をFotorで作成した方法を動画で解説
動画で解説しました!
無料オンラインツール『Fotor』とは
知識や経験がなくてもデザインの幅が圧倒的に広がる、初心者の方におススメしたいツールです。
テンプレートが豊富にあって有料のものもありますが、無料でも完成度が高いデザインが出来上がります^^
写真自体の加工もできるので、Photoshopのような感覚で活用することもできます。
まだ使ったことのない方はぜひ使ってみてくださいね^^
『Fotor』の登録方法
『Fotor』にアクセスします。
⇒参考https://www.fotor.com/jp/

画面右上にあるログインをクリックします。

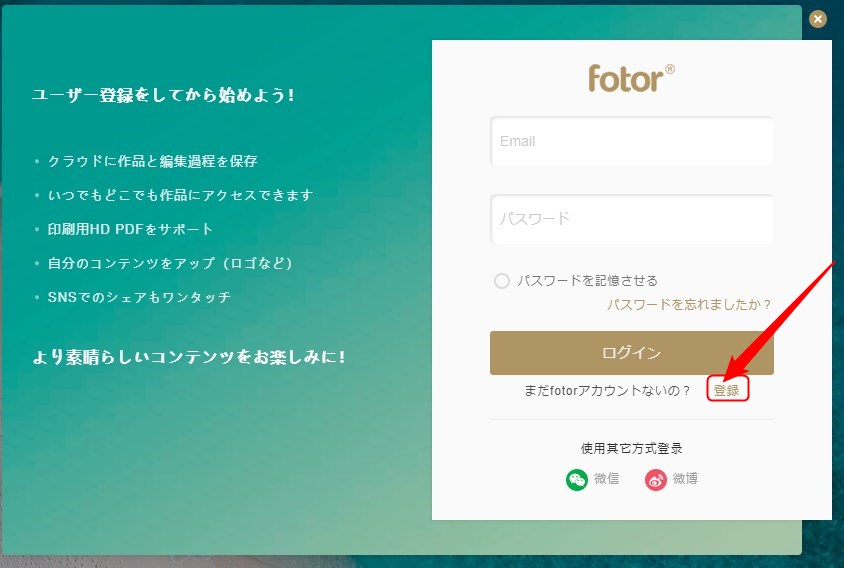
「登録」をクリックします。

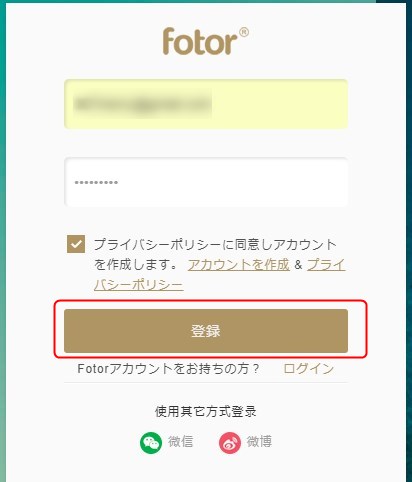
メールアドレスとパスワードを入力後、「登録」をクリックします。

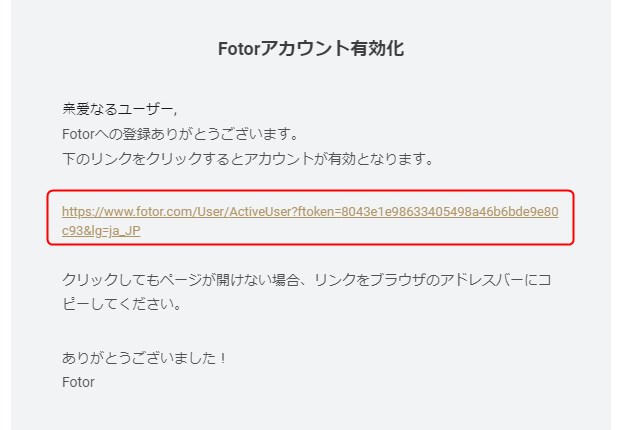
登録したメールアドレス宛に、アカウント有効化のメールが届くのでURLをクリックします。

以上で登録が完了です!^^
ツイッターのカバー画像のサイズは?
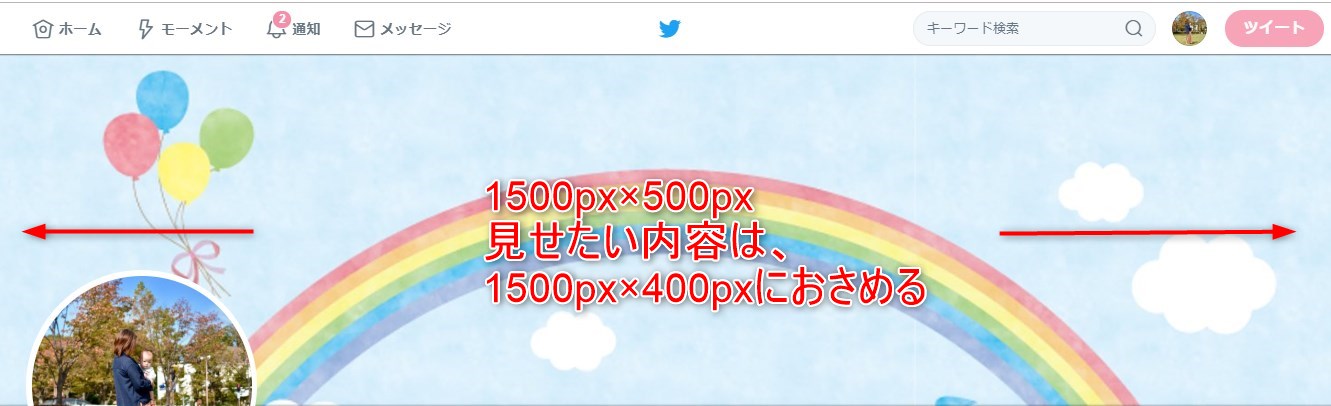
ツイッターのカバー画像のサイズは、1500px×500pxです。
上下50pxは見切れてしまう可能性があるため、
どうしても見せたい内容は1500px×400pxに収めるようにしましょう^^

以下ではFotorで作成する方法を解説していきます^^
Fotorでツイッターのカバー画像を作成する方法
無料オンラインツールFotorでツイッターのカバー画像を作成する方法です^^
登録ができたら、以下の手順で作成していきましょう^^
Fotorでデザインを選択する
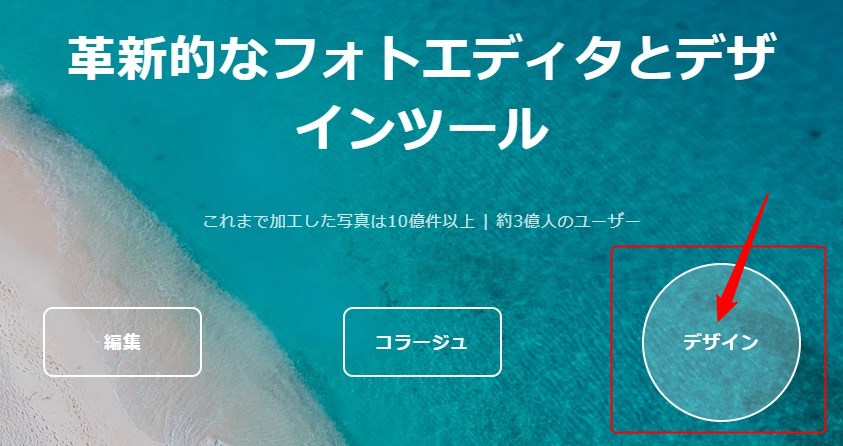
Fotorのメニューより、デザインを選択します。

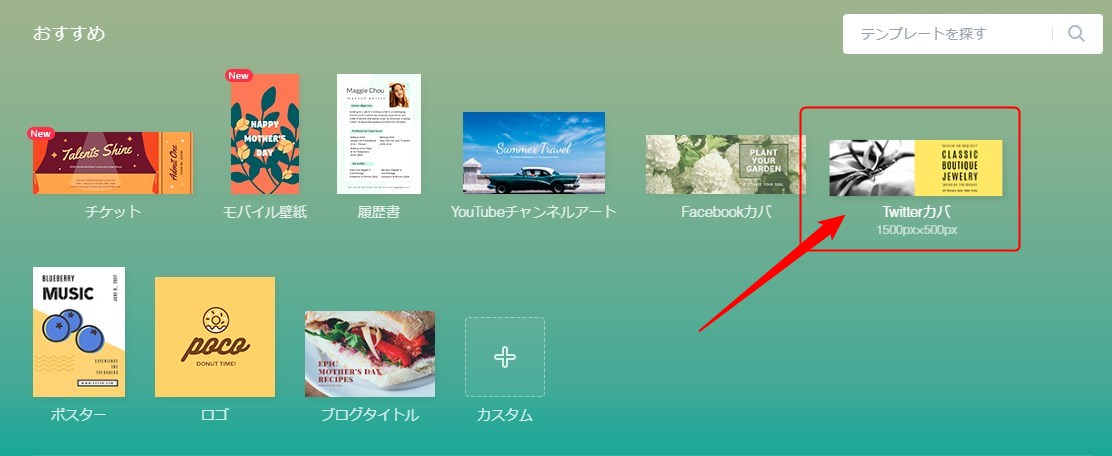
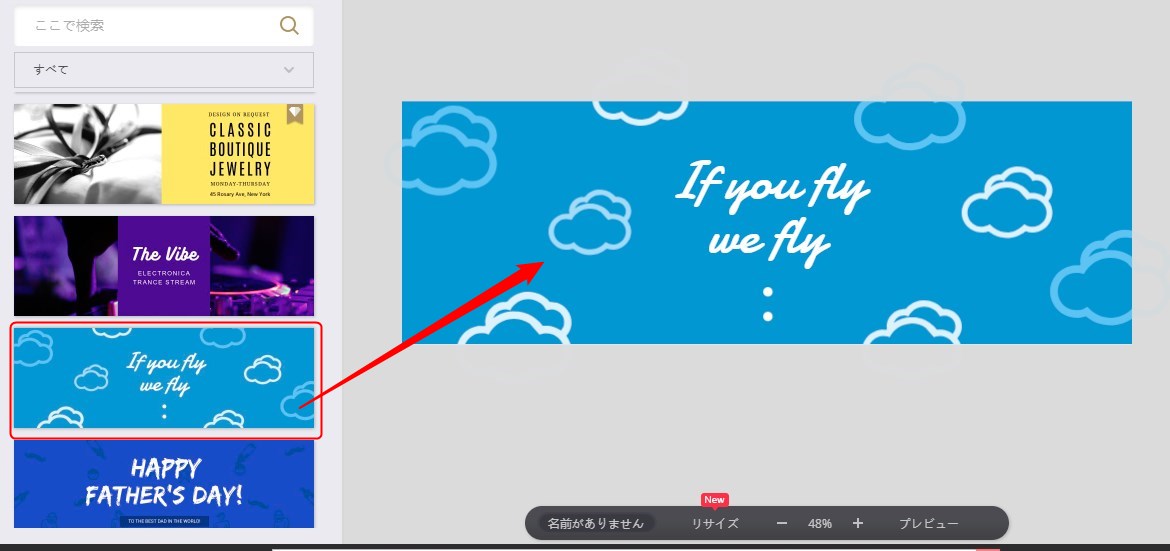
テンプレートの「Twitterカバー」を選択します。

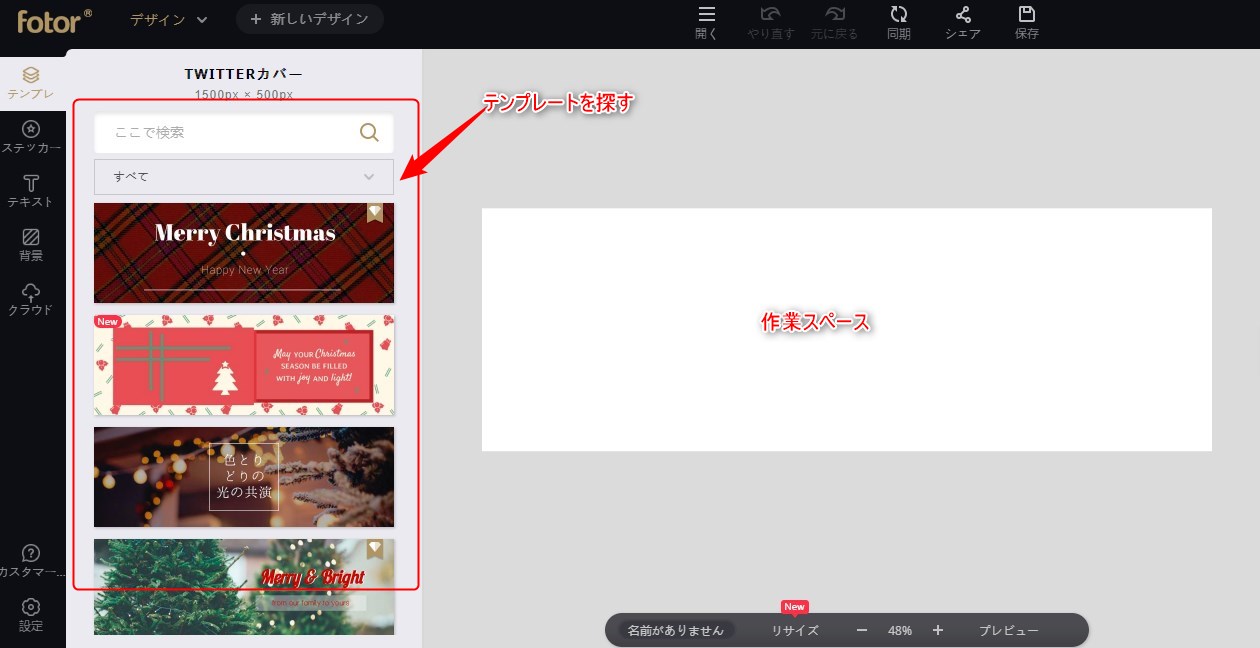
画面左側よりテンプレートを探せます。右側は作業スペースになります^^

テンプレートを選択すると、作業スペースにテンプレートが配置されます。

テンプレートからデザインを作成する
テンプレートのまま使ってもオシャレかわいいのですが(笑)
ちょっとアレンジしたい場合はデザイン加工してみましょう^^
マウスで選択すると、色や文字を変更したり画像を入れることが出来ます。
画像を入れたい場合は、ここからインポートさせて画像を入れます。

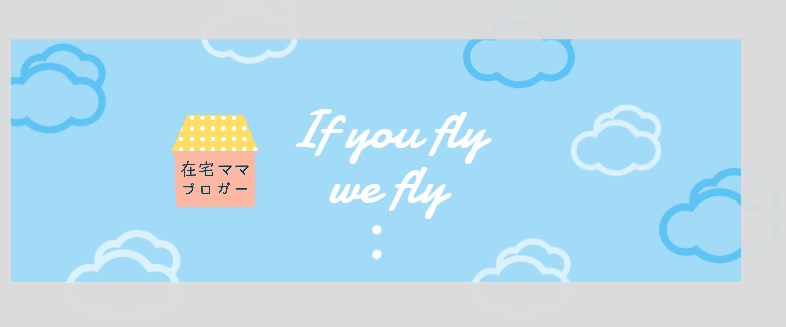
画像を配置して背景の色を変更しました^^
ん~、なかなかいい感じ!!!!ここまで5分かかってません(笑)

「If you fly We fly」という意味は、「あなたが飛ぶ場合私たちは飛ぶ」という意味だそうです。
グーグルで翻訳しました(笑)
よし、これにしようっと^^
ツイッターのカバー画像を設定する方法
ツイッターのカバー画像を設定する方法はコチラの記事で解説しています^^
<現在記事作成中>
各SNSツールのカバー画像も作成できるFotorは初心者におススメ
今回はツイッターのカバー画像をFotorで作成してみた感想とそのやり方について解説しました^^
素材がなくても簡単に作れてしまうので、初心者の方でも超おススメです^^
Fotorではツイッター以外にも各SNSツールに応じてテンプレートがあるので、
ぜひ作ってみてくださいね^^!
手間をかけずに、ハイクオリティのデザインが出来上がります^^
それでは!

