こんにちは!在宅ママブロガーのチカです^^
今回はツイッターのカバー画像(写真)を設定する方法を解説していきたいと思います^^
ツイッターのカバー画像を設定・変更する方法を動画で解説
動画で解説しました!
ツイッターのカバー画像とは?
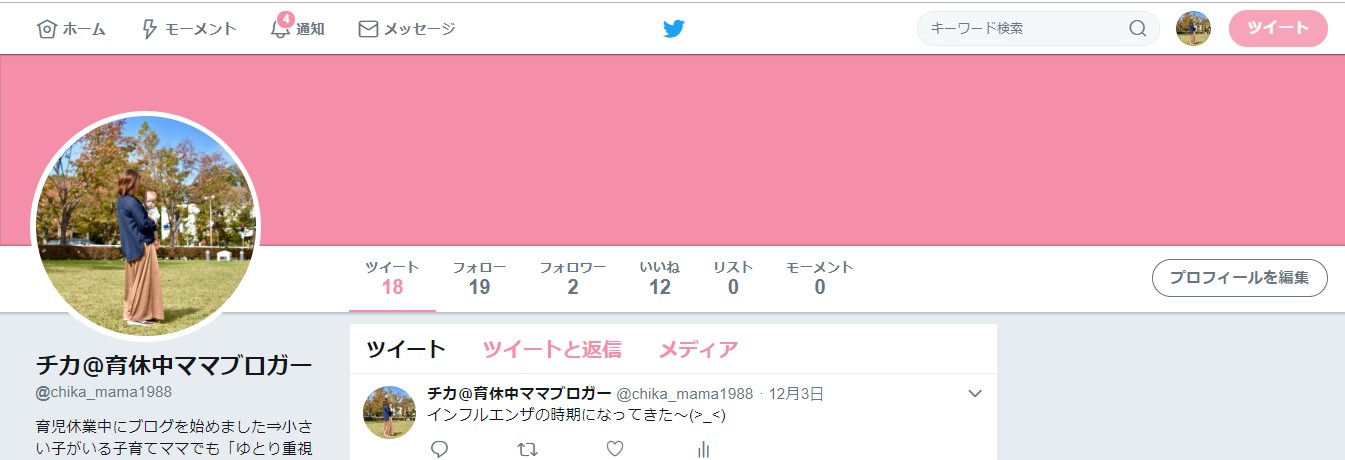
ツイッターのカバー画像の通常時はこんな感じ。
テーマカラーに合わせてデフォルトのカラーが表示されます。

カバー画像があったほうが印象づけしやすく、ブランディング効果も高まります^^
やっぱりカバー画像はあったほうがいいですよね^^
ツイッターのカバー画像を変更する方法を解説!
ではツイッターのカバー画像を変更・設定する方法を解説していきます。
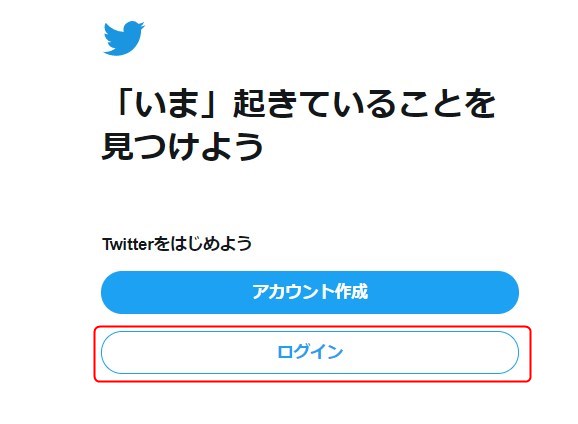
ツイッターにログインします。

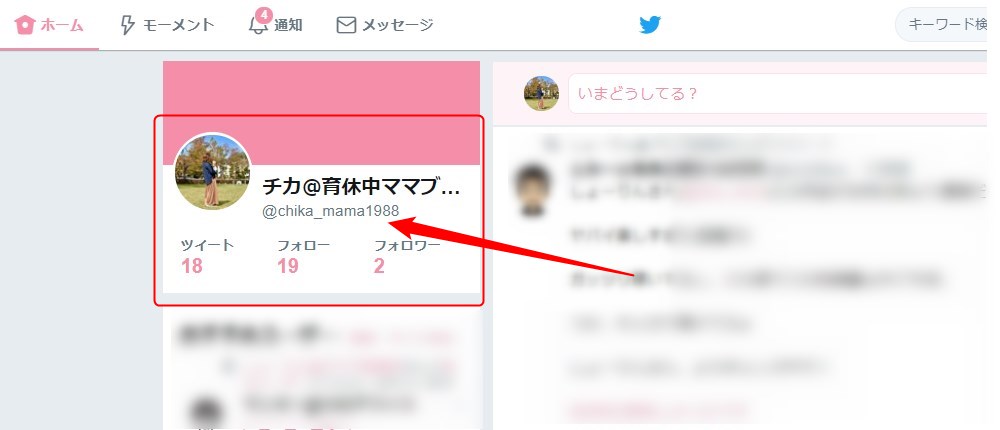
自分のアカウントをクリックします。

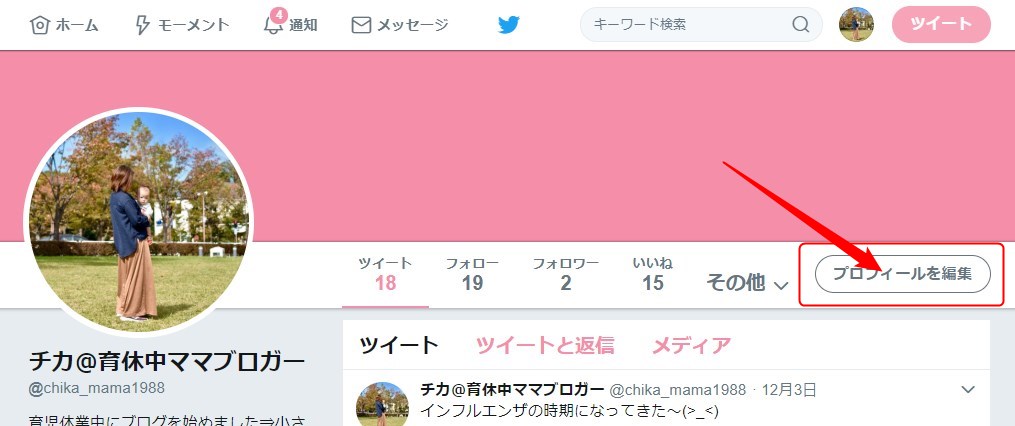
「プロフィールを編集」をクリックします。

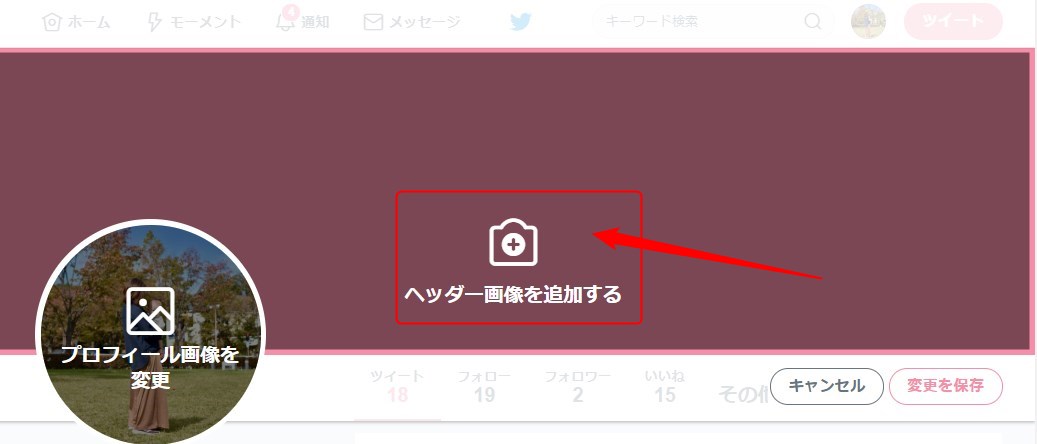
「ヘッダー画像を追加」をクリックします。

「画像をアップロード」を選択して、画像をアップロードさせます。

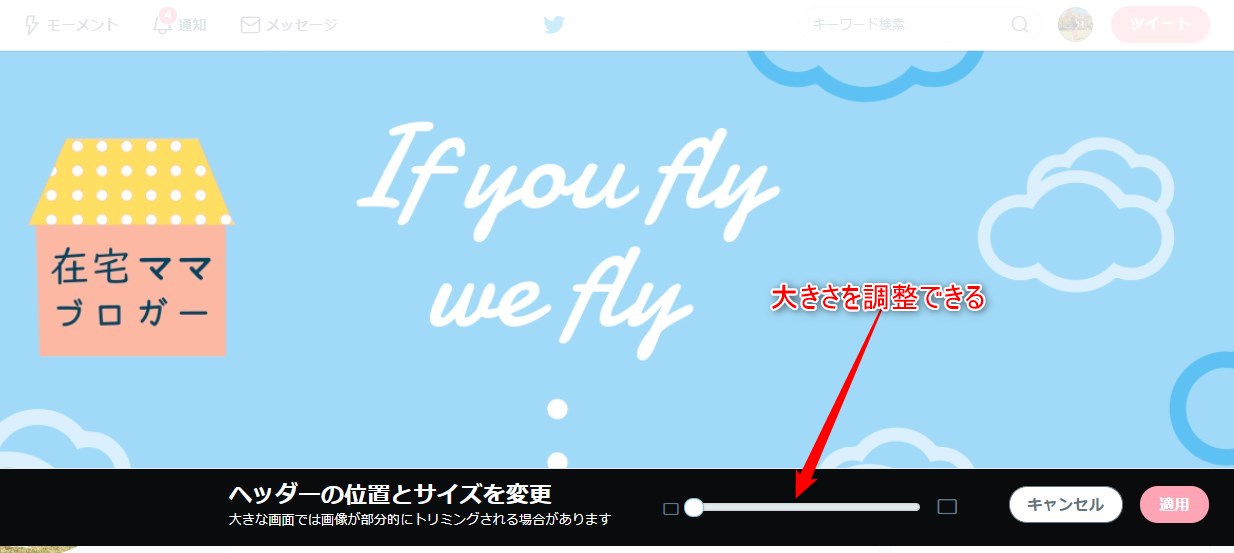
画像の大きさや位置などを調整できます。

調整が済んだら、「適用」をクリックします。

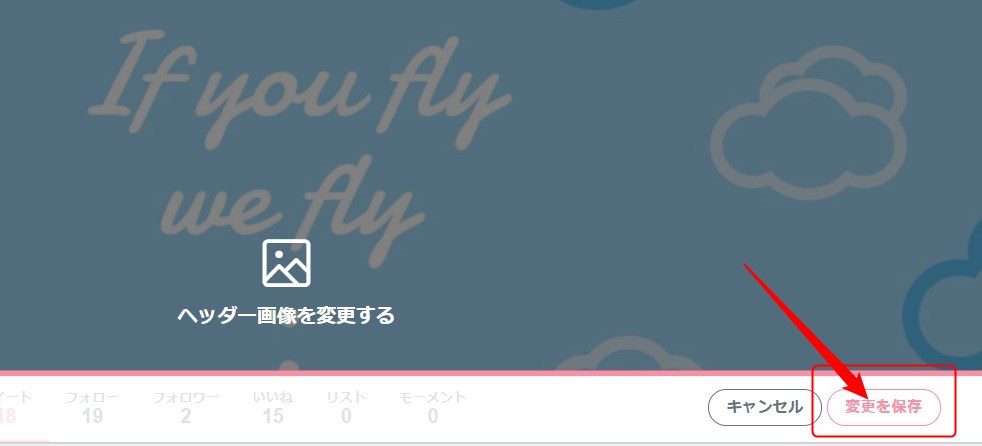
最後に「変更を保存」をクリックしたら完了です^^

おつかれさまでした!
ツイッターのカバー画像を初心者でも簡単に作成できます
今回わたしは、『Fotor』という無料オンラインツールでカバー画像を作成しました^^
テンプレートが豊富にあるので、初心者の方でも時間をかけず
クオリティの高いデザインが出来上がります。
どうやって作ったのかはコチラの記事でどうぞ!かかった時間はおよそ〇分です(笑) こんにちは!在宅ママブロガーのチカです^^ ツイッターのカバー画像ってみなさん変えてますか? わたしはつい最近変えたのですが、ちょっとアレンジしたいな~と思い今回変更することに^^ 手間をかけたくない ...

ツイッターのカバー画像を無料オンラインツールFotorで作成してみました!
デザインでユーザーを魅了しよう!
デザインは第一印象になります。
ユーザーにどうやって印象付けるか、魅了するか、デザインで工夫することが出来ます^^
今は便利なツールが揃っているので、初心者の方でも簡単にデザインを楽しむことが出来ます。
ツイッターのカバー画像を設定してブランディング効果を高めましょうね^^
それではまた!^^

