こんにちは!チカです。
サイトのコンテンツが増えていったときに
一目見て構成がわかる地図、サイトマップがあると便利ですよね。
ただし、一つ一つサイトマップを自分で作って更新するのは大変です。
そのときに役に立つのが「PS Auto Sitemap」のプラグインです。
今回わたしのサイトで導入・設定をしながら解説していきたいと思います^^
PS Auto Sitemapの設定方法を動画で解説!
PS Auto Sitemapの設定方法を動画で解説しました!
PS Auto Sitemapとは

PS Auto Sitemapは、訪問者向けのサイトマップを
自動で作成してくれるプラグインです。
サイト内に設置すると、訪問者が見たいコンテンツが探しやすくなります。
記事があればあるほど嬉しいものですが、ありすぎると、自分が見たい内容に
たどり着けないことがあるのでサイトマップがあると喜ばれたりします。
自分が見てもサイト内容の記事が一目瞭然なので、
重複しない記事作成ができたり、ブレないサイトを作りやすいです。
PS Auto Sitemapでできること
- 訪問者向けにサイトマップを作成・設置できる
- 自動でサイトマップを作ってくれる
- 自分が見ても一目瞭然でコンテンツがわかる
サイトマップを自分で作るのは大変で面倒なので、
ここはプラグインに任せましょう^^
デザインもいろいろ選べるので、
自分にサイトに合うものを設置することもできますよ!
PS Auto Sitemapの設定方法
PS Auto Sitemapの設定方法を
インストールの仕方から設定まで解説していきます^^
プラグインをインストール
まずはPS Auto Sitemapをインストールして有効化させます。(ダッシュボード⇒プラグイン⇒新規追加⇒インストール⇒有効化)
「 PS Auto Sitemap 」で検索すると出てきますよ^^

設定方法
有効化したら、ダッシュボード⇒設定⇒PS Auto Sitemapより、管理画面にいくことができます。

この設定画面では、デフォルトでOKです。

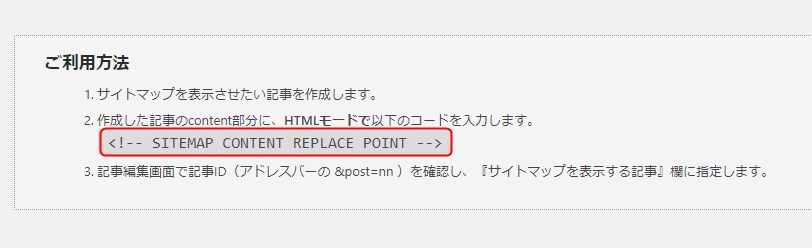
設定画面の下のほうに「ご利用方法」があるので、その中のコードをコピーします。
サイトマップを設置する固定ページで作る
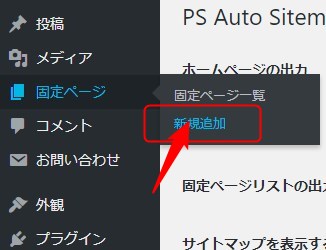
サイトマップを設置するために、新規で固定ページを作成します。

新規で固定ページの作成画面を開いたら、以下を設定していきます。

- サイトタイトル(例:サイトマップ)
- パーマリンク(例:sitemap)
- 「テキスト」エディタに切り替える
- コードを貼り付け
「公開」をクリックして公開しましょう。

この時点ではまだ固定ページにサイトマップは表示されません
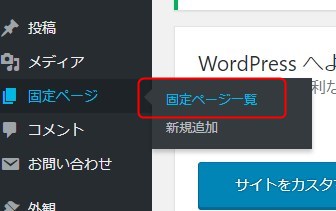
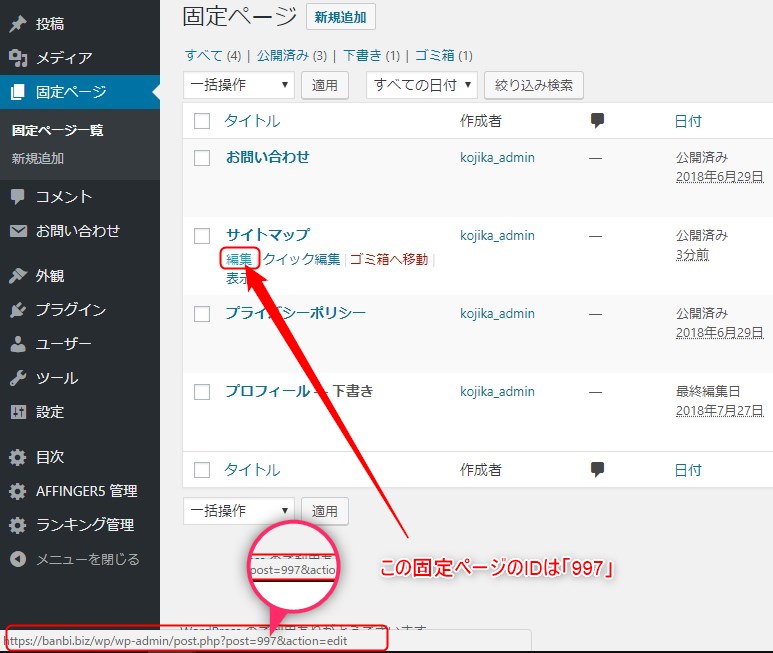
固定ページの一覧をクリックします。

さきほど新規で作成した、サイトマップの編集をクリックすると、下部にページIDが表示されます。(下記画像参考)わたしの場合では、997ということがわかります。

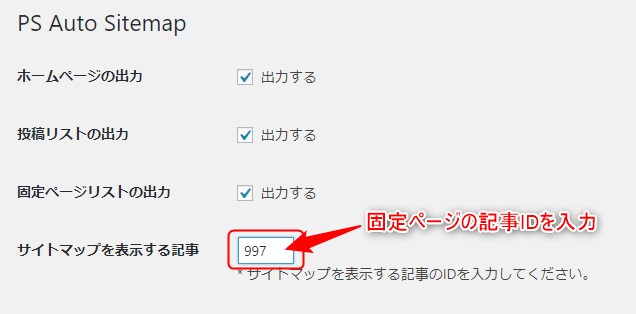
プラグインのサイトマップ設定画面に戻ります。 サイトマップを表示する記事の部分に、「997」(表示させたい固定ページの記事ID)と入力します。

入力したら、変更を保存で完了です。

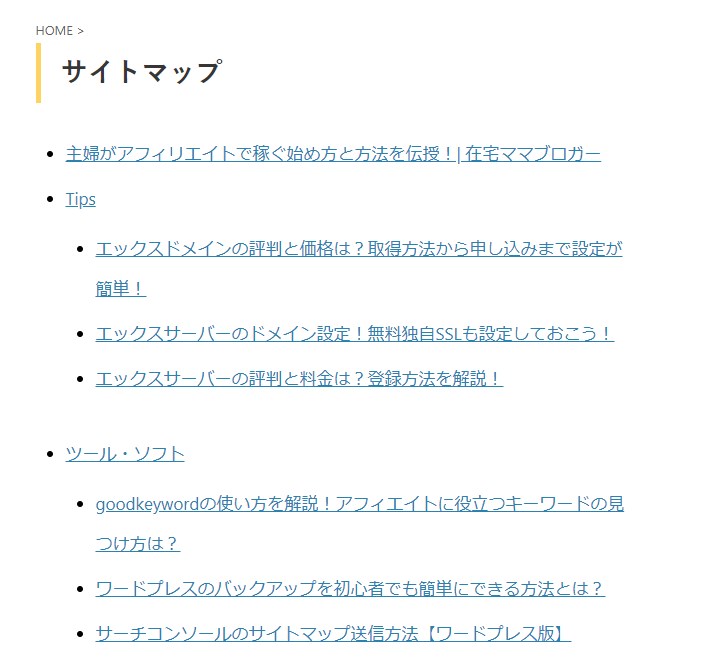
さて、さきほど作成した固定ページを見てみると、サイトマップがずらっと表示されていることがわかります^^
参考わたしのサイトのサイトマップはこちら

あとはグローバルメニューやフッターメニューなど好きなところに表示してあげれば、訪問者に見てもらえます^^
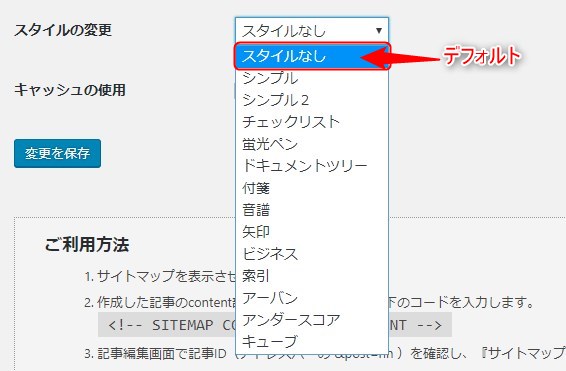
サイトマップのデザインを決める
このPS Auto Sitemapでは、デザインを変更することができます。
通常はスタイルなしのデザインがデフォルトです。
自分のサイトに合うデザインや好みをものを選んでみてくださいね^^

まとめ
いかがでしたか?
訪問者向けにサイトマップを設置するのは、親切だとわたしは思っています^^
また、自分で見てもサイトの整理やコンテンツの充実につながりますし、
ずらずら~っと表示されると、ここまでよく記事書いたなぁなんてしみじみ思っちゃいますよね^^(笑)
ぜひ試してみてくださいね!

