こんにちは!メリーです。
グーグルマップって、
道案内や場所を調べたりできるので、便利なツールですよね^^
わたしはグーグルマップがあるおかげで、
なんとか都内のほうにも出かけることができます。(笑)

ワードプレスなどのサイトに、地図を載せる機会って結構あると思います。会社や店舗、イベントなどなど。
そんなときにグーグルマップを埋め込めば、面倒な地図作りもなく、ユーザビリティにもおススメですし、かっこよくアクセスページができますよ^^
ワードプレスにグーグルマップを埋め込みたい!
企業や店舗のホームページには、地図が載ってるアクセスページってだいたいあると思いますが、地図を一から作るのはほんと~に大変でめんどくさいです。(笑)
そんなときに便利なのがグーグルマップですよね^^
みんなが使っている定番の地図なので、馴染みやすく見やすいですし、なんといっても手軽!
なので、サイト運営でグーグルマップを掲載したいけど、どうやってやるのかわからない!という方向けに、ワードプレスにグーグルマップを埋め込む方法を解説していきたいと思います^^
ワードプレスにグーグルマップを埋め込んだらサイズが合わない
グーグルマップを埋め込んでみたけど、うまくいかない!サイズが合わない!というケースがよくあります。
よくありがちな例は…
埋め込みコードを「ビジュアル」に貼り付けている。

グーグルマップから埋め込みコードを取得できていない

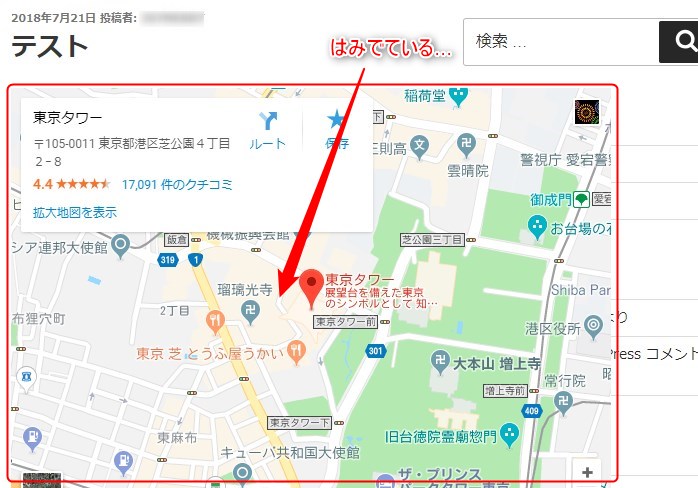
サイトの幅からはみ出て表示されている

こういったケースが多いのでは?と思います。
どれもよくあるあるです。(笑)マップがはみ出て表示されているサイトもよく見かけますね。
ワードプレスにグーグルマップをレスポンシブで埋め込む方法
では、きちんとレスポンシブに対応したグーグルマップの埋め込み方を解説していきましょう!
※レスポンシブとは、サイトの幅に合わせて表示することです。
埋め込みたいグーグルマップの画面にいく
グーグルマップにアクセスします。
参考グーグルマップ
埋め込みたいマップの住所や場所を検索しておきます。
なんとなく、「東京タワー」で検索してみました(笑)

YouTubeの埋め込み画面を取得
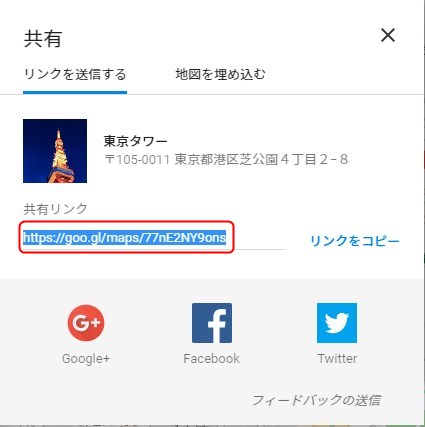
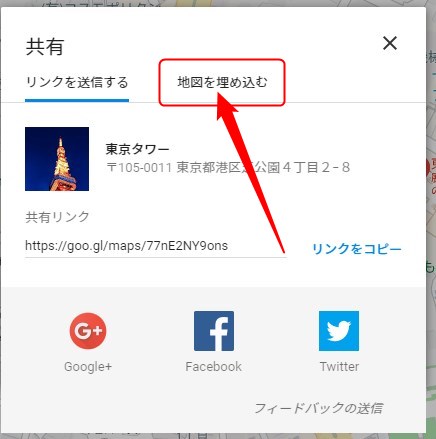
埋め込みたいマップが表示できたら、「共有」をクリックします。

「共有」画面が表示されますので、「地図を埋め込む」のタブをクリックします。

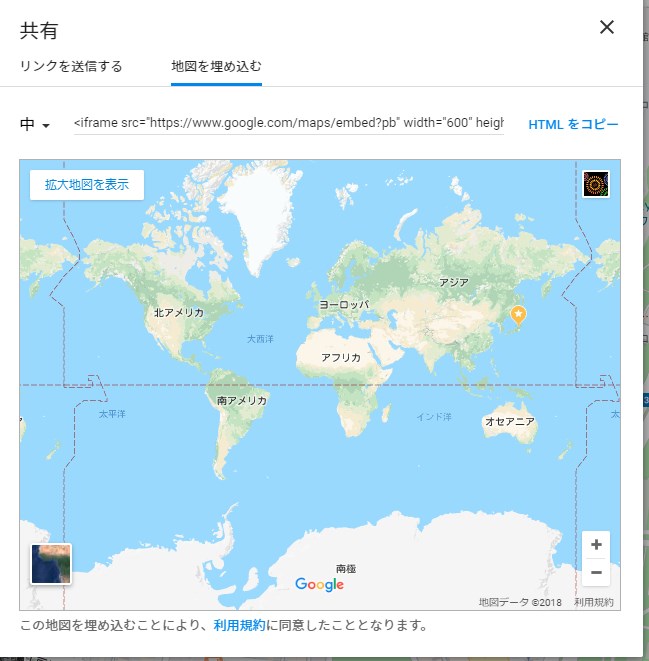
すると、埋め込みコードが表示されます。

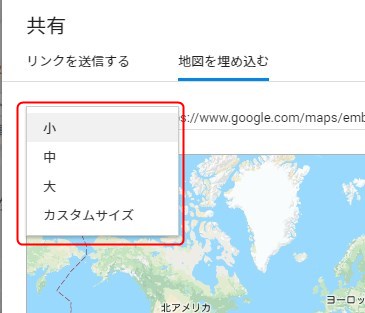
埋め込みコードの大きさを選択することができます。「▼」のメニューより大きさを選びましょう。

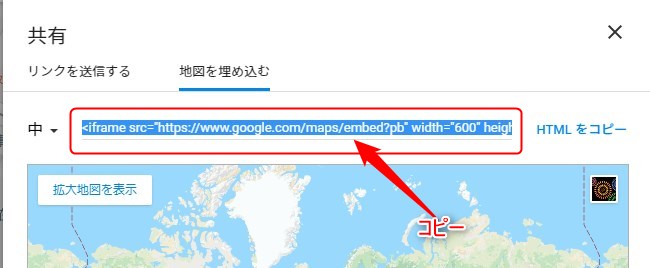
埋め込みコードをコピーします。

投稿にYouTubeの埋め込みコードを貼り付ける
ワードプレスの投稿画面に戻ります。

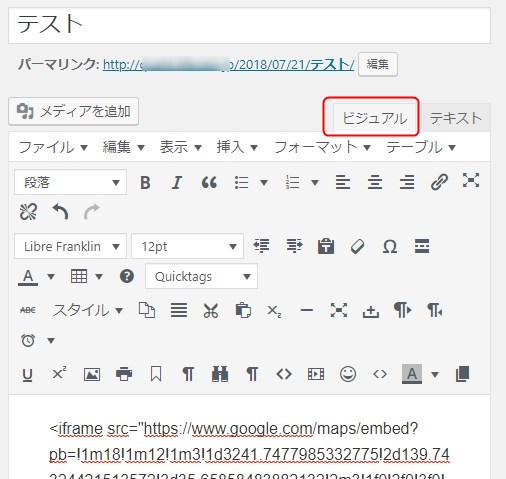
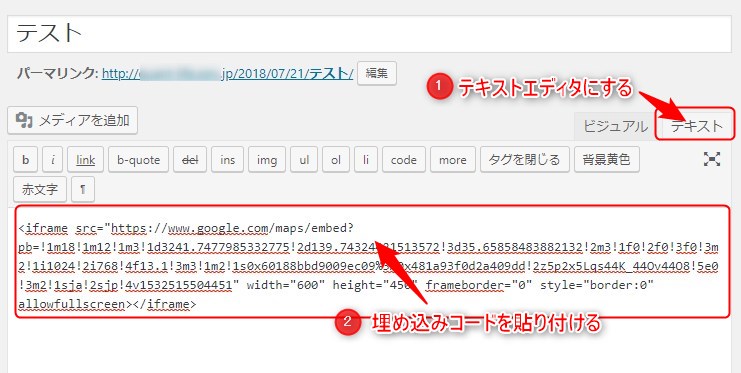
埋め込みコードは、テキストエディタに貼り付けます。(①テキストエディタをクリック⇒②埋め込みコードを貼る)

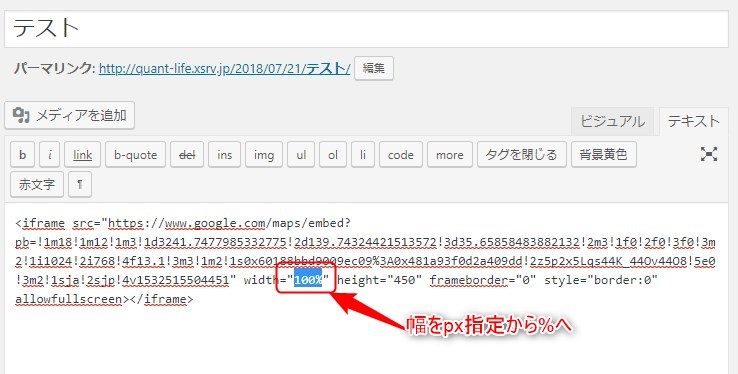
画像赤枠部分の600pxを100%に変更することで、サイトの幅からはみ出ることがなくなります。(ワードプレスのテンプレートによってはこの工程がいらないことがあるので、プレビューしてはみ出ていたら100%に変更しましょう)
「100%」は半角数字で入力してください。

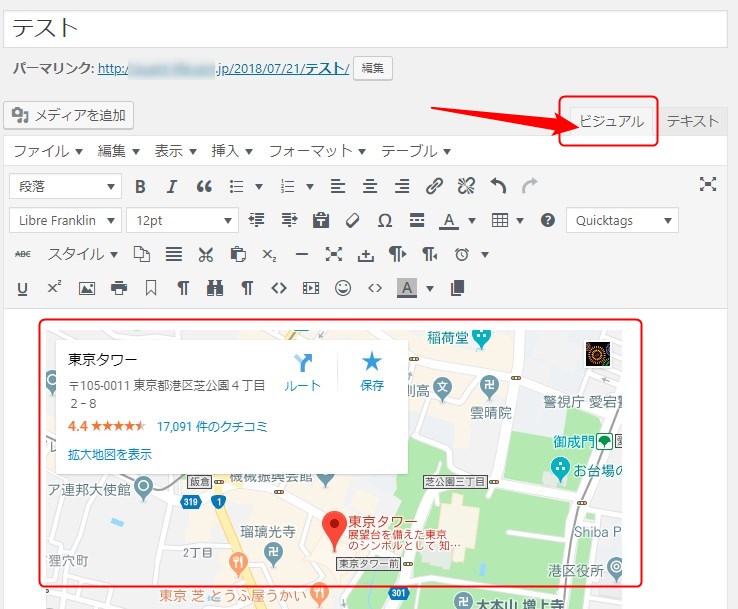
テキストエディタで埋め込みコードを入力した後、「ビジュアル」に戻しても大丈夫です。 試しに戻してみると、マップが埋め込まれているのがわかります。

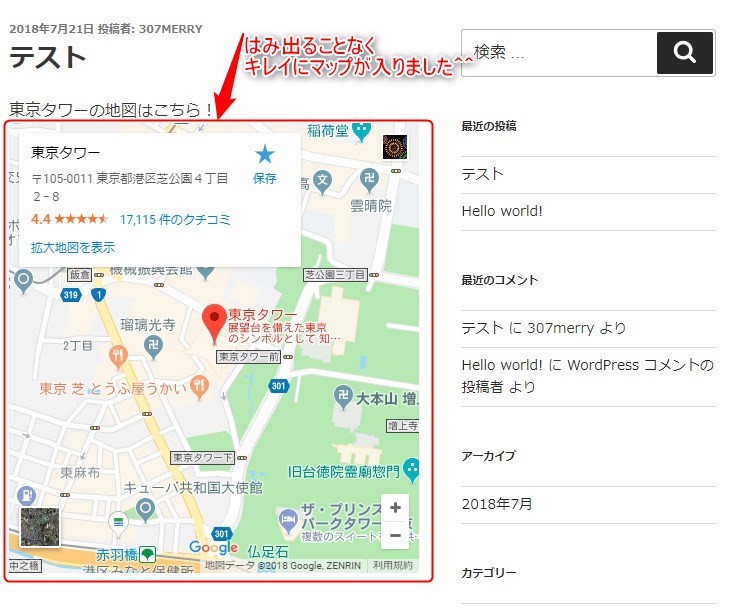
更新してみると…はみ出ることなくキレイにマップが設置できました^^おつかれさまでした!

まとめ
ワードプレスにグーグルマップを埋め込む方法はいかがでしたか?
道案内をする文章のほかに、マップを導入してあげることで、ユーザビリティのアップにもつながりますよ^^
簡単に埋め込むことができるので、プラグインを使わずにマップを導入できます。
ぜひ試して見てくださいね!